
这是咱们设计得到和你共同交流探讨学习的第520期
如果你在工作中有任何困惑,欢迎在「问答区」留言,或许第二天解答的问题就是你的提问喔~
有问题,找设计得到

每日问答
问题:
CAD打印样式表变成了stb,而不是ctb该怎么处理?
设计得到解答:
这个问题,也是一个比较常见的CAD经典问题之一,在CAD里面打印样式有2种类型:
分别是monochrome.stb和monochrome.ctb两种格式。
1、2种类型分别是什么意思?
a、stb格式命名的打印样式表,可以设置一些打印输出设置的样式,也可以通过设置不同图层来使用不同的打印样式。

b、ctb格式属于颜色相关的打印样式表,设置的每种索引色属性,都对应打印输出的颜色、线宽及其它效果,它是常用的控制打印输出的文件。
CAD通常都附带了很多预设的打印样式表,有单色、灰度、彩色等,可以直接调用或进行修改编辑。

2、常用哪种类型?
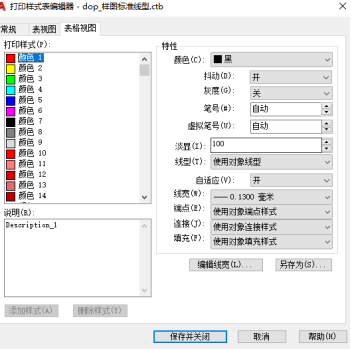
stb格式相关打印样式表的设置选项,跟ctb格式相同,只是左侧对应的不是颜色,而是我们定义的样式名,如下图所示。

默认的stb格式通常只有一个"普通"样式,其他样式是需要自己添加的,右侧输出特性设置与ctb格式文件相似。
我们室内常用的就是ctb格式,在绘图的时候没有设置线宽,但打印时又希望线宽有差别,就需要对ctb格式文件进行编辑。
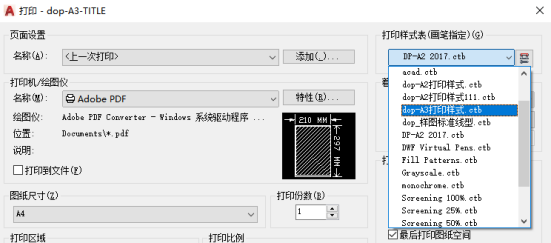
在打印对话框选择ctb格式文件后,点后面的编辑按钮,可以手动调整不同颜色输出的线宽值。

3、stb格式转换成ctb格式
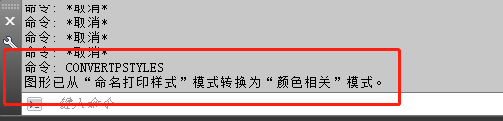
一旦在工作中打印样式不小心变成stb格式,可以在CAD命令框里输入命令[CONVERTPSYLES]进行转换。

转换完成后,打印样式就变成了正常的ctb格式,这也是CAD参数发生的变化,导致出现的问题。

最后,问小伙伴们一个问题:你还遇到过哪些CAD的疑难杂症?
欢迎把你的问题写在下方的留言区,跟设计得到一起,每天探讨设计问题。
更多关于CAD的问题,欢迎登陆设计得到官网(www.shejidedao.cn),搜索“CAD”即可查看更多视频剖析、图文资料。
*以上部分图片源自网络,如有侵权请告知。
文章仅代表作者观点,如有不足欢迎指出。
有问题、如何向【设计得到】提问?
在下方评论区留下你的问题,即可
我们会在第一时间甄选有代表性的问题为你回答。
注:设计得到会员优先解答哦~

△扫码订阅会员,收货6000+知识点
END
设计得到,愿你每天都有收获






 复制链接
复制链接
