
在讲内容之前,小编想问一下各位小伙伴:什么是标准的施工图?
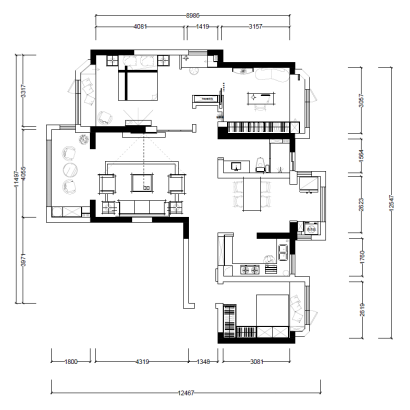
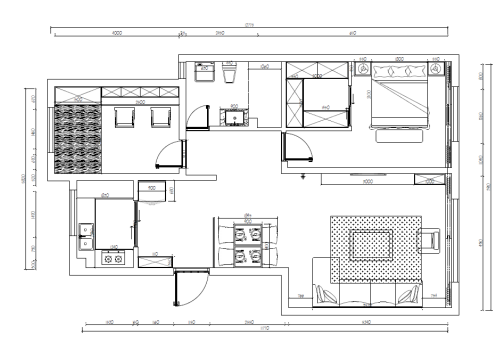
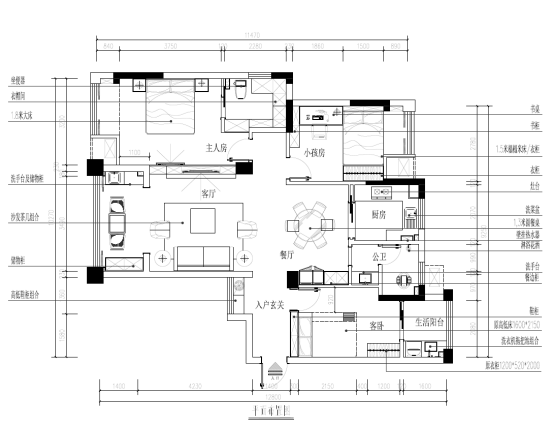
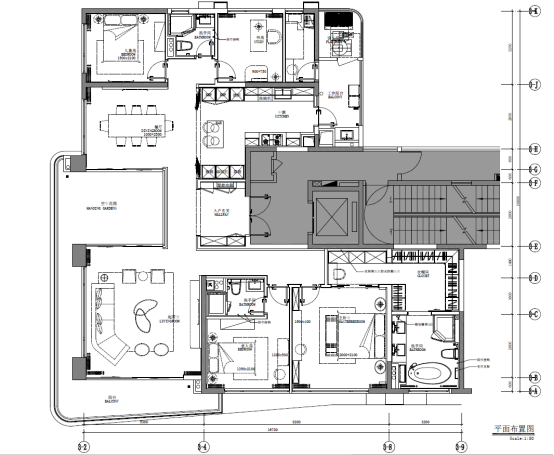
咱们先来看几张图纸:




对于以上图纸,大家能发现:不同公司绘制的图纸,它的制图标准不一样,最后所呈现出来的效果也不一样。
可能每个施工图设计师心里对图纸标准有自己的看法和理解。就像莎士比亚曾说的:“一千个人眼里有一千个哈姆雷特”。
那为何没有统一的标准呢?
可能有这几个原因:地域区别、公司区别、人数水平的区别、公司选择绘图的标准等,其实归根到底是因为室内设计没有明确的制图规范约束。
而且室内设计的多样性和特殊性,让每个公司都有各自的习惯与标准,以至于图纸标准并不统一。
虽然规范不同,但图纸的标准还是有迹可循的,可从以下5个方面来做:
1.标准模板文件
2.图层的设置和使用
3.文字和文字样式设置
4. 标注样式设置和使用
5.绘图比例设置

标准模板文件
1、首先问大家,何为模板?

模板是根据公司的制图标准来制作的开图文件,不需要复制,可以直接在新建文件中,直接开始绘制施工图。
就是一个dwt格式的图形样板文件,它里面包含了图层、图框、标注样式、文字、单位等相关信息。
模板可以让你开始画图后,不再需要拷贝一些信息,也避免了不同电脑因为复制问题出现的单位、线型比例等不统一的情况发生。
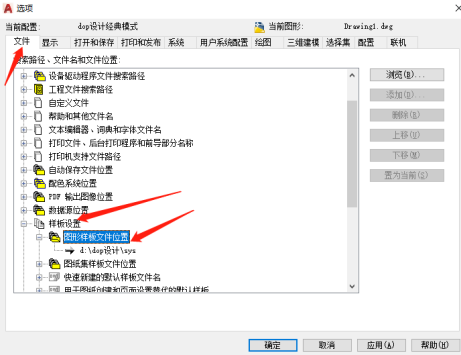
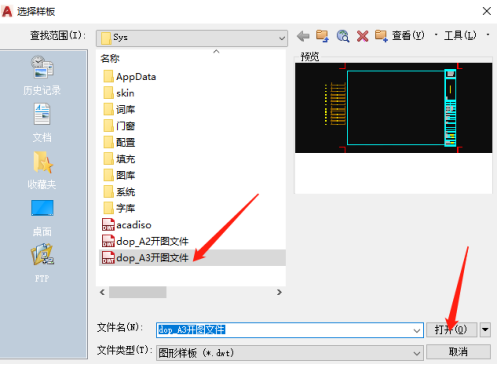
2、标准模板放置的位置
操作步骤:OP打开选项面板→文件→样板设置里面。

设置完成后,新建图层会出现这个界面,选择你需要的开图文件,点击打开即可。

其实每个公司基本上都有自己的制图标准,但是可能大家不知道,比如说你们现在画这一套图,里面的标注、模块、皮肤等都是从上一套图拷贝复制过来的。
这其实也算是制图标准的一种,只不过这一种不是很好的方法,因为复制容易发生错误,如线型比例不对、图层颜色不对、标注样式错误等,都是有可能发生的。
所以这里建议大家根据公司标准制作开图文件来使用。

图层的设置和使用
除了标准的开图文件,图层的设置也是有标准的。
1、图层设置
图层设置的合理性在布局空间绘图尤其重要,通过布局的视口进行图层开关,可以显示需要的图层,简单来说就是“图层管理”。

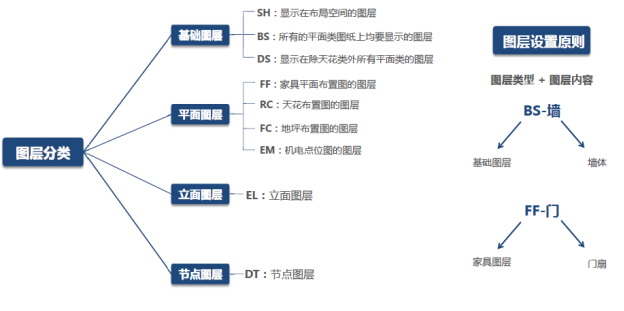
△图层分类
想要图纸更清楚、规范,前提是把图层设置好。
a、图层名称最好开头是英文缩写,尽量不要用中文。
为什么呢?理由很简单,就是便捷,因为开头设置成中文,你没有办法快速搜索出你要的图层,而英文是可以的。

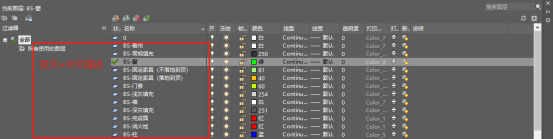
b、进行图层归类,属于一类的图层,编写尽量在一起,可以适当减少图层。
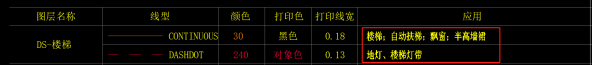
大家可以看到下图中,图层的应用有很多种,它们可以归类在同一个图层,可以做到同开同关的图层状态,并且不会影响到图纸表达内容。

c、立面图、节点图的图层可以通过颜色进行区分,而不需要创建很多个立面、节点图层。


在绘制立面图、节点图时,可以通过改变线的颜色,从而达到不同颜色表达出来的物体不同的应用。
2、 图层使用
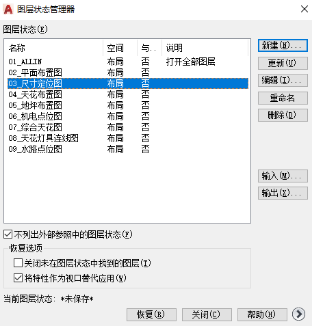
在绘制平面系统图时,可以使用图层状态管理器(AS),来控制不同视口里面的图层显示,前提还是需要设置好里面需要显示的图层信息。
具体如何设置,这里就不赘述了,小伙伴们在【设计得到】官网或APP直接搜索“图层状态管理器”,就可以看到相应的讲解了。
下面举例说明一下


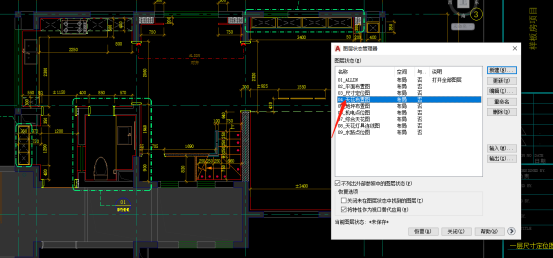
像图示中,是在尺寸定位图中进入视口内,双击点击天花布置图。

大家可以看到天花布置图中灯具、造型线、风口等图层信息都会被打开。
这就是图层设置的好处,咱们提前做好了图层信息内容,也不用担心图层开关错误,还能提升效率。

文字和文字样式设置
图层设置好后,接下来就是文字了。
1、文字的使用
a、字体使用过程中,尽量减少不常见的字体使用频次,使用常规通用字体样式。
b、字体使用过程中,一套图建议不要超过4种以上字体样式。

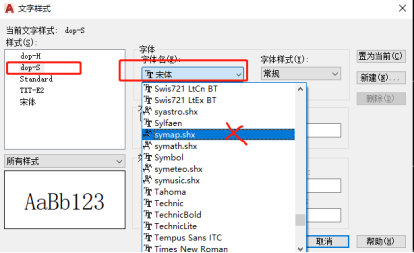
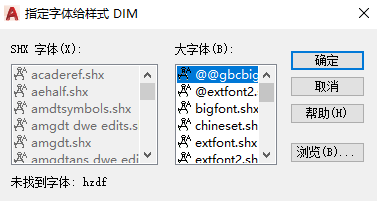
2、文字样式设置

设置字体名尽量使用通用字(宋体、黑体),不要设置一些大字体。

这样可以减少因为缺少字体的情况下,每次打开图纸,而出现的字体代替情况。
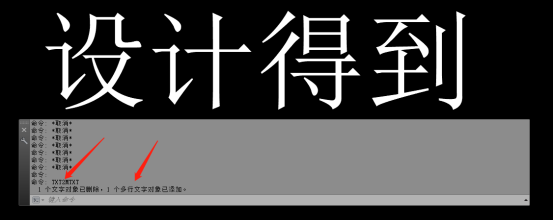
3、单行文字、多行文字使用
为什么要说这一点?
是因为单行文字是不能进行换行的,如果文字多的情况下,分行只能再复制文字进行编辑,这样在绘制时会不方便。
如果需要把单行文字变成多行文字,输入命令TXT2MTXT,就可以进行换行操作了。


标注样式设置和使用
标注有2种方式:在模型空间标注、在布局空间标注,至于不同空间标注的优劣势,就不在今天的内容里面进行阐述了,咱们主要讲如何设置:
1、标注样式设置
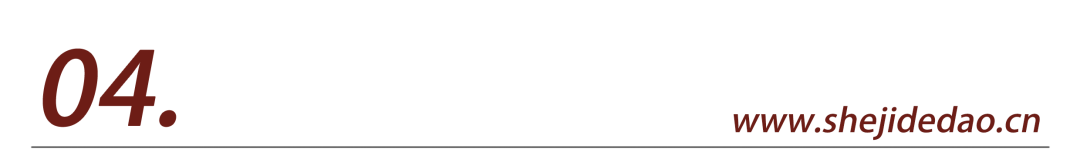
输入命令D,调出标注样式管理器进行设置,需要修改以下几个面板里的参数设置:

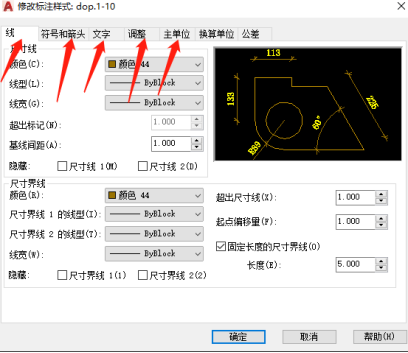
a、线
可以调整尺寸线和尺寸界线的颜色,根据各自公司的标注来设置。
固定长度的尺寸界线,如果设置固定长度,那标注出来的尺寸界线都是一样的长度,会比较统一。

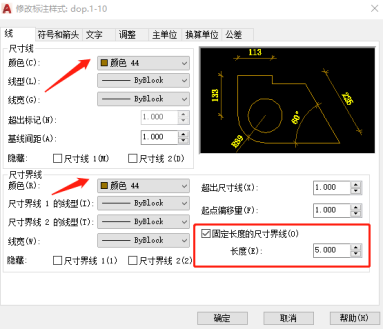
b、符号和箭头
箭头可以根据原有CAD里面自带的样式来运用,也可以根据自己制作的块来运用。

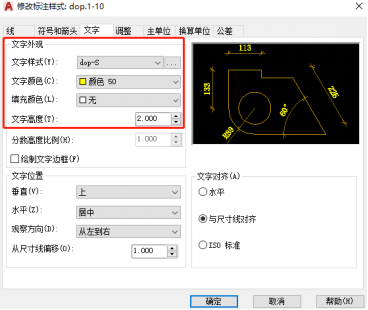
c、文字
文字需要进行文字样式设置,之前也说了用常规字体。
文字高度的使用与图幅有关联,不同的图幅使用的文字高度是不一样的,A3图幅常规使用2、2.5字高左右,A2图幅常规使用3字高左右,A1图幅常规使用3.5字高左右。

d、调整
在布局中间标注,全局比例改为1。

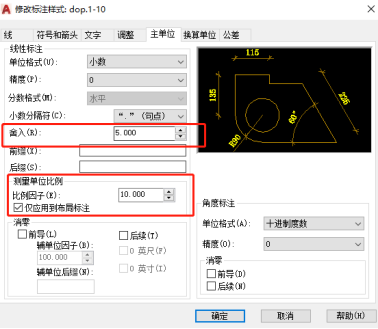
e、主单位
舍入值一般设置为0或5,标注比例因子根据标注来进行设置。

2、标注样式使用
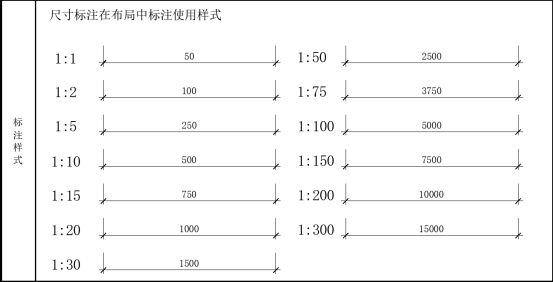
一般在大家公司的规范里面,标注尺寸在布局空间,会根据不同的视口比例来设置不同的尺寸标注。

在布局空间标注经常会发现:标注出来的尺寸与实际尺寸不相符,可能是由以下2个问题导致的:
a、标注比例与视口比例不相符,可能视口比例是1:50,但是当前标注样式是1:100,标注出来的尺寸肯定是不正确的。
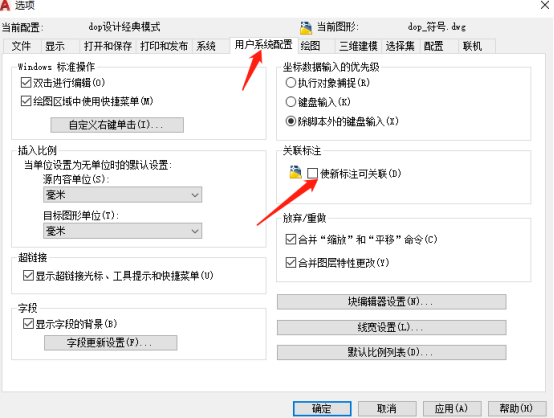
b、标注没有取消关联
解决方法:在OP选项面板→用户系统配置→取消勾选使新标注可关联。


绘图比例的设置
图纸比例会因为不同图纸的构成而大小不统一,平面类、立面类、放大类、节点类表达的图纸内容不一样,使用的比例也是不一样的。
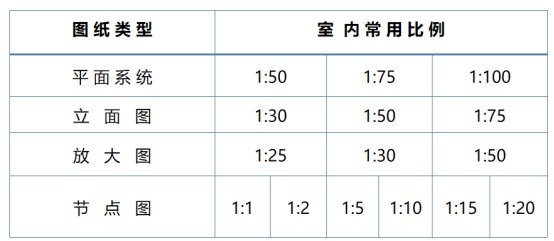
1、常见的室内施工图比例

2、每个图纸比例并不是固定的,具体使用多大的比例,由该项目的具体情况而决定
需要保证的是:图纸比例的设定,要以能够清晰合理的表达图纸内容为基础原则,同时需要遵循常见比例的使用,不要有因为要把图纸撑满,而随意放置比例的情况发生。

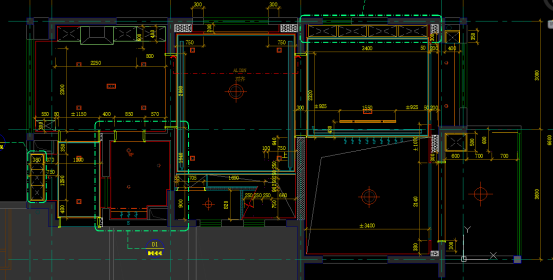
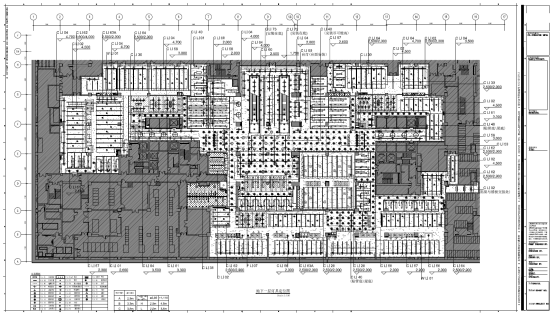
就像上面这一张图,它是作为一张总图来表达的,不是分图索引,但图纸把灯具定位的内容也表达出来了,就导致看不清楚、也不清晰。
所以不建议把图纸撑满,表达太多的东西,可以用分图的方式进行灯具定位。

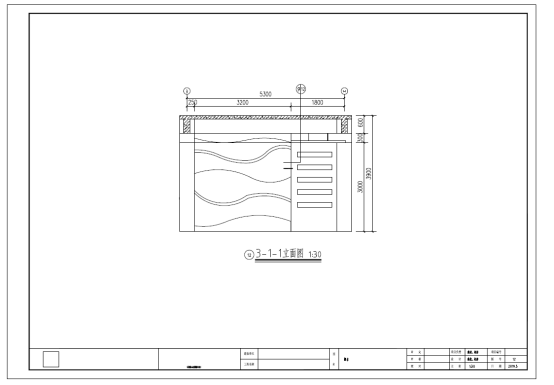
另外,小编也不建议像上图一样,把一个立面单独放置在一张图上,因为图片版面过于空,不太合适。
所以,我们在设定比例时,先确定图幅的大小是多少,再去布局空间拉视口,尝试常用比例是否ok。
因为每个项目的体态形状是各不相同的,都需要自己尝试设置,最终来确定具体适当的比例。

以上就是今天和大家分享的绘制标准施工图前,你要掌握的5个重点,想绘制更标准、规范的施工图纸,在《施工图设计师实战-进阶班(L2)》学习就够啦~ △扫码即可查看课程详情△ 最后,还是用一张导图来总结一下今天的内容: △点击保存,欢迎转发分享






 复制链接
复制链接
