
这是咱们设计得到和你共同交流探讨学习的第479期
如果你在工作中有任何困惑,欢迎在「问答区」留言,或许第二天解答的问题就是你的提问喔~
有问题,找设计得到

每日问答
问题:
增强属性块是什么?
设计得到解答:
对于图块相信每一个人都非常熟悉,CAD中有很多功能可以与图块结合编辑,提高工作效率,比如说动态块。
以不同功能组合及操作可以把图块分为以下几类:普通块、动态块、增强属性块、匿名块(无名块)等。
今天我们来讲讲增强属性块的相关内容。

增强属性块的优势
增强属性块算是我们工作中最能提高绘图效率的一种图块,特别是用在图框、标注符号文件内,比如说立面索引符号、轴号等。
先对比一下使用增强属性块和不使用增强属性块,一个使用属性块编辑,一个使用普通块编辑,看看两者有什么样的区别。

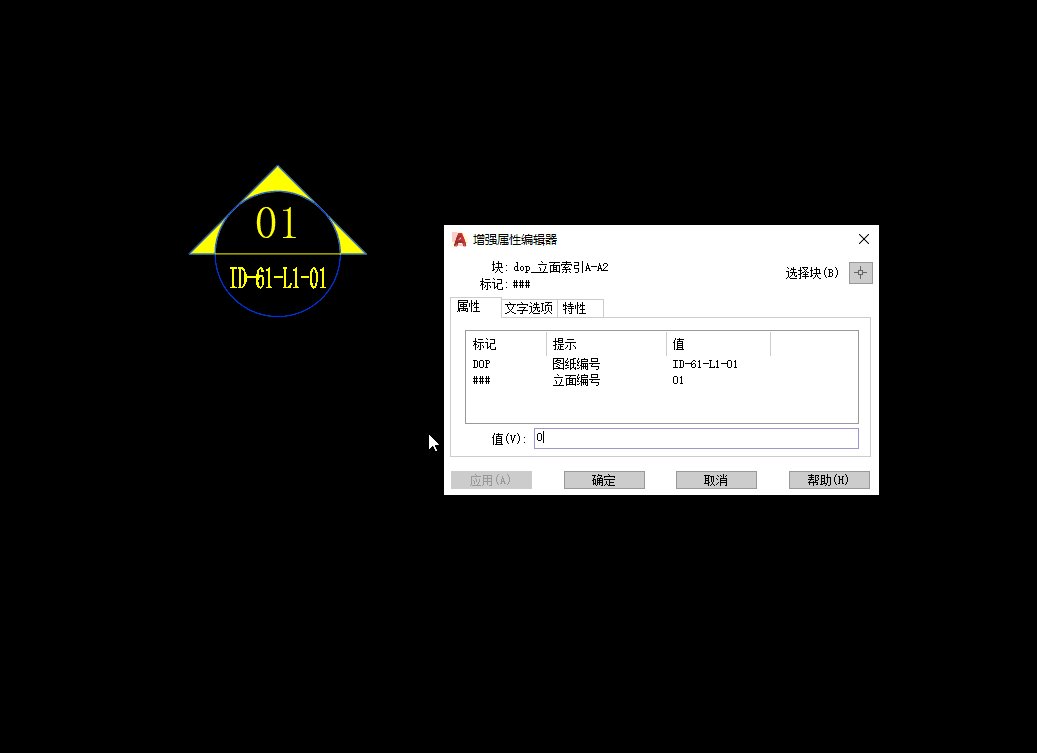
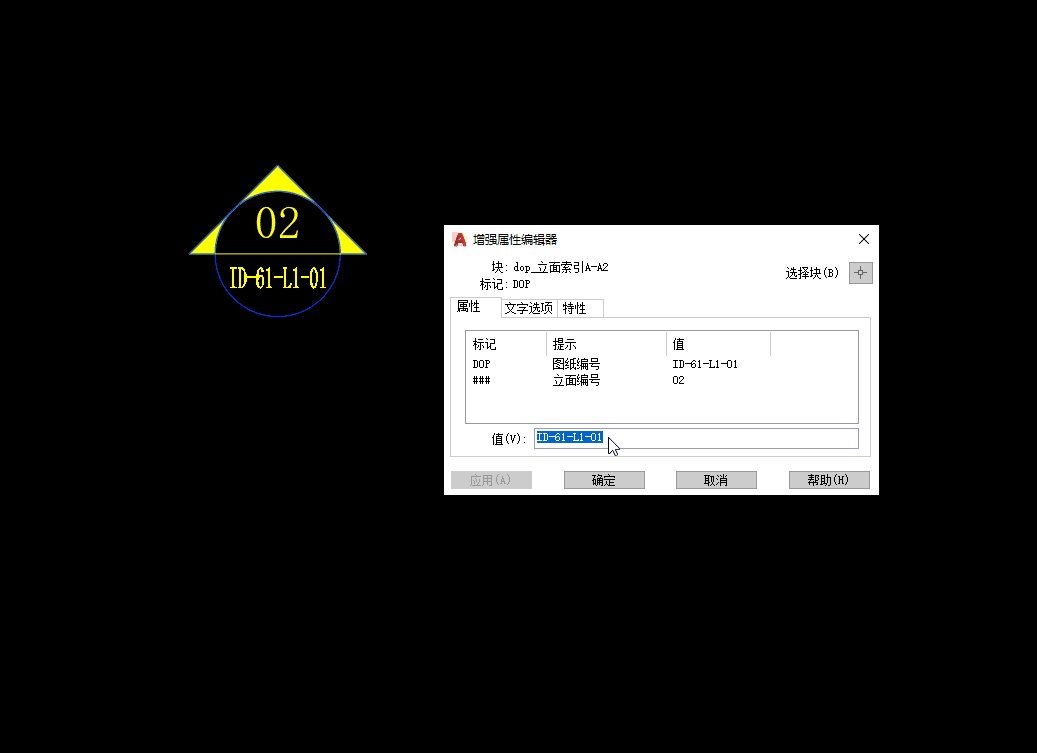
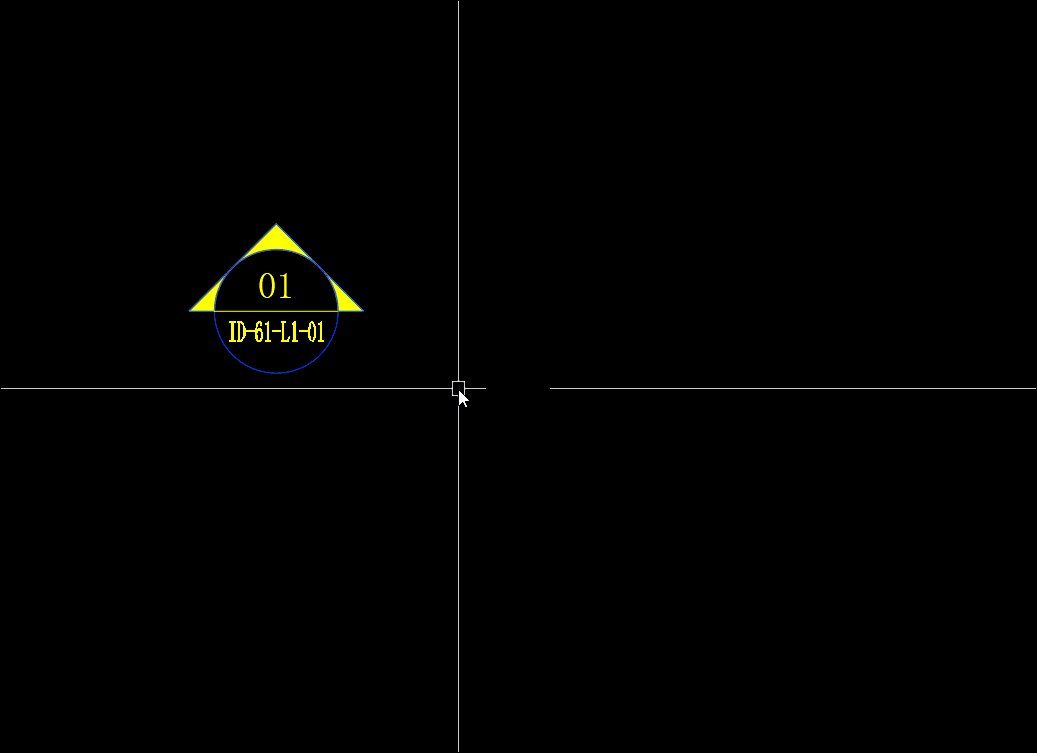
△属性块编辑

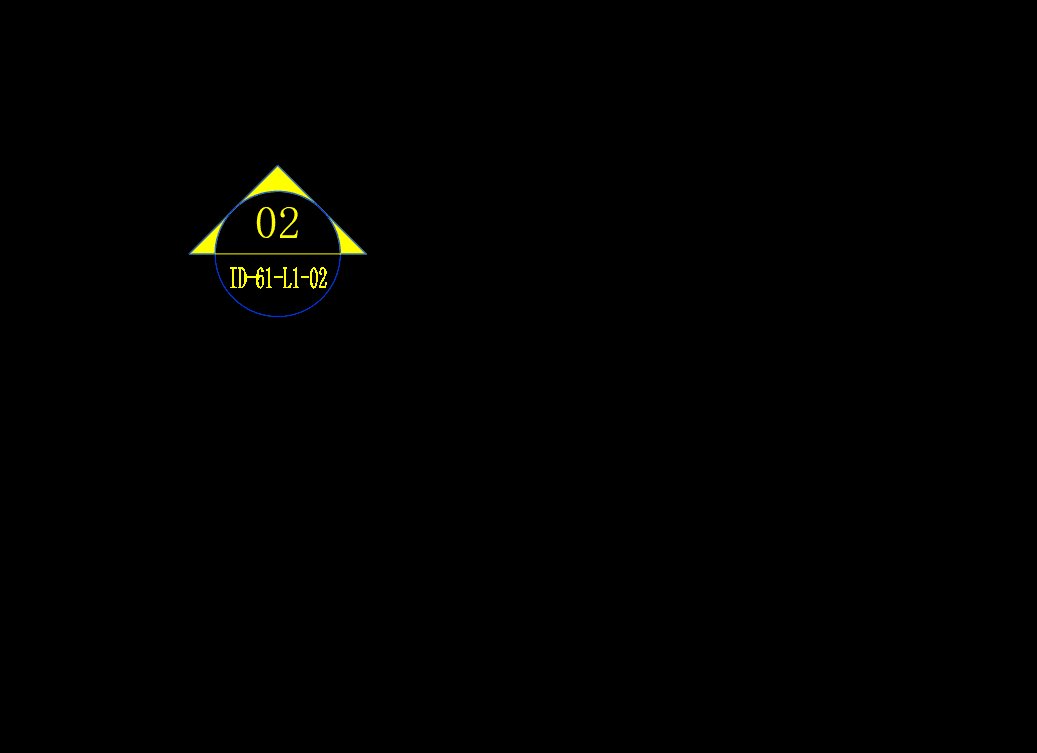
△普通块编辑
在绘图的过程中使用符号文件是非常多的,从上面两张图可以看出,同样的立面索引符号,如果使用了增强属性,可以快速编辑块内的数值。
如果不使用增强属性的话,就只能进到块里面进行编辑,这样不仅速度慢,而且容易出错。所以对于增强属性块的掌握是非常有必要的。

什么是增强属性块?
可以把增强属性块分为2部分,一部分是属性,一部分是块,这个就比较容易理解了:只要把需要的属性设置好,然后编辑成块就能得到一个增强属性块。
属性又是什么呢?
属性是一种特殊的文字,通过对属性的设置,让这些属性成为一个标准的编辑文件,成块之后,就能够随时调取并快速编辑。
属性块的内容讲解分为2个部分,第1部分是属性块的创建步骤,第2部分是属性编辑器的讲解。

属性块的创建步骤
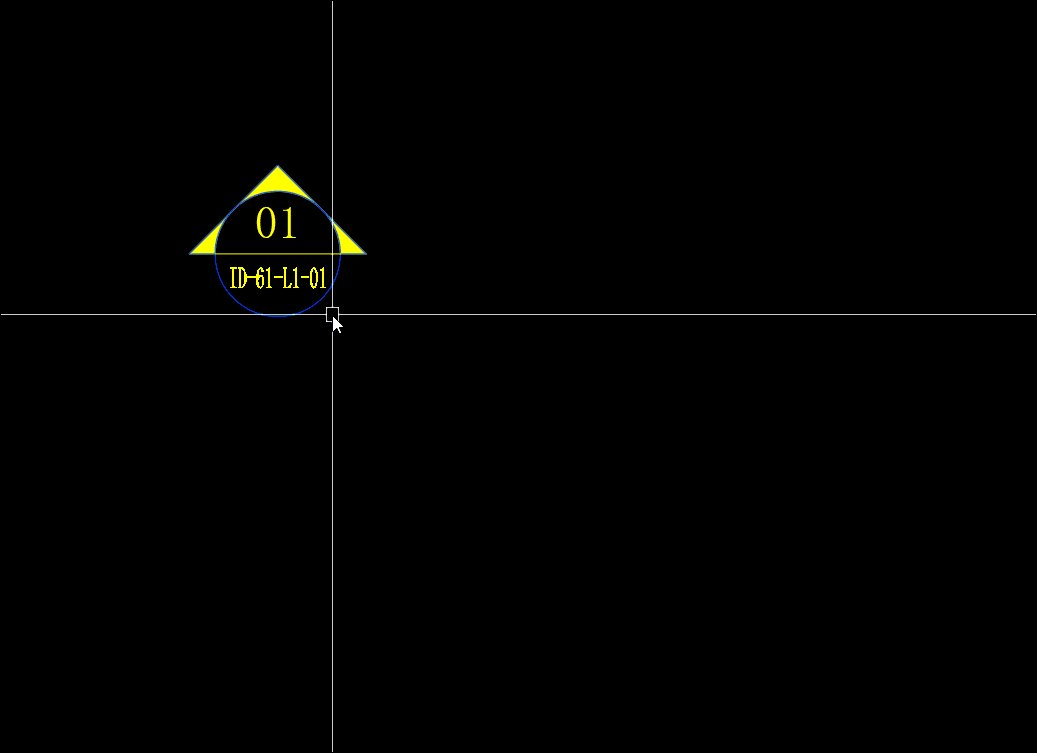
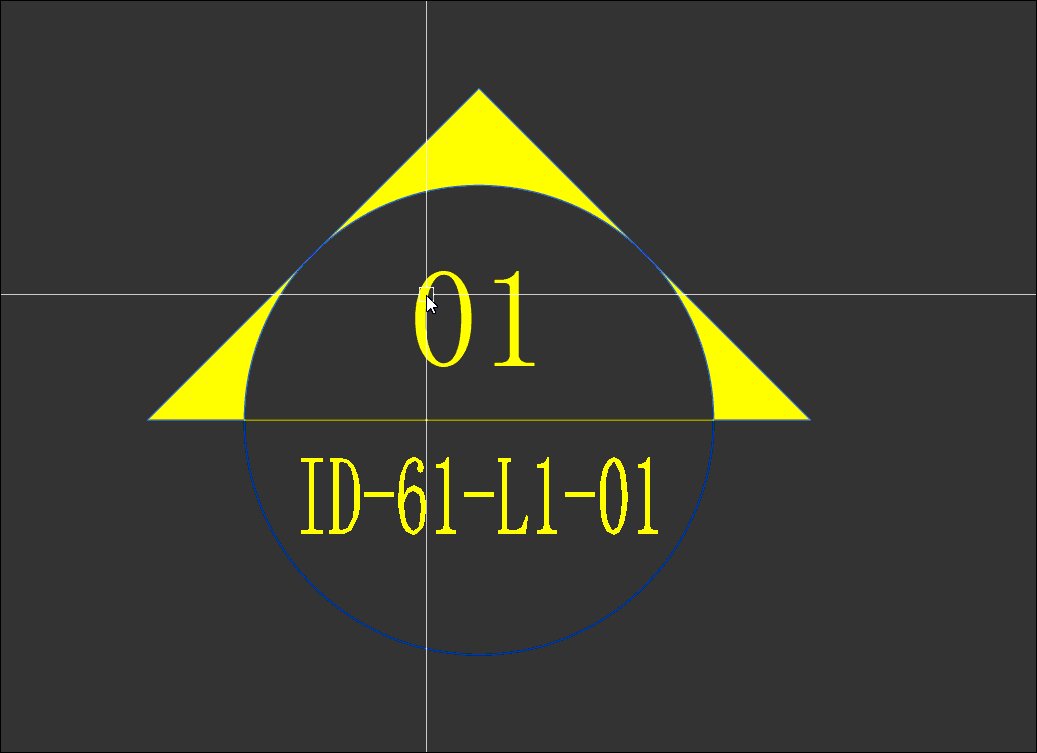
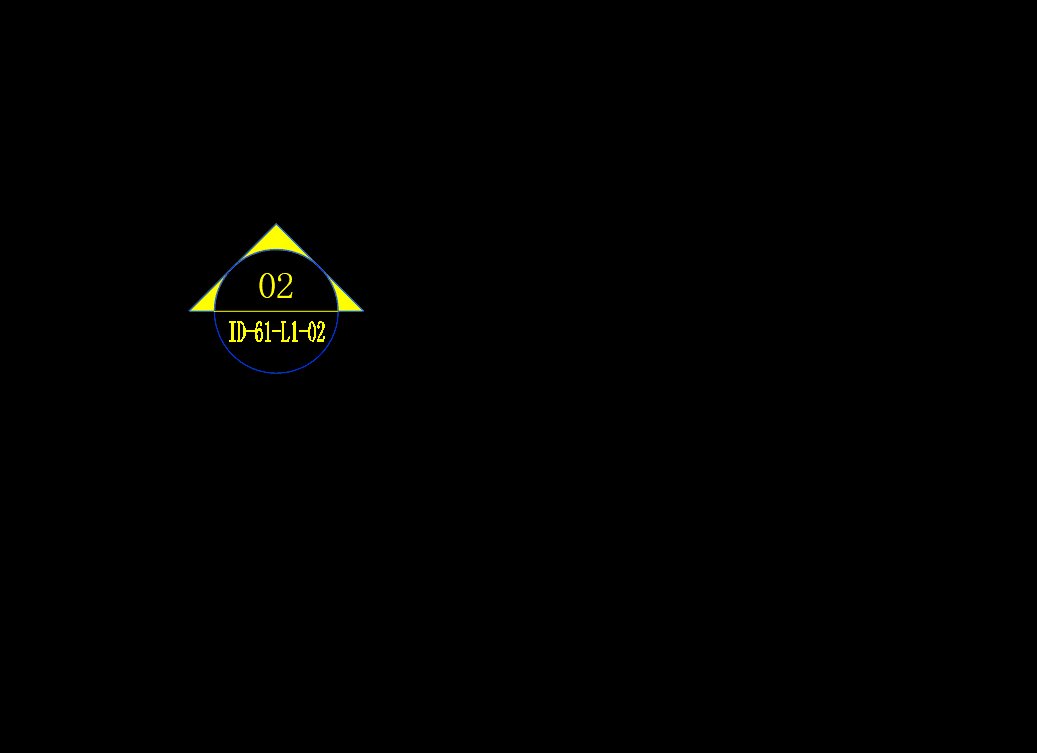
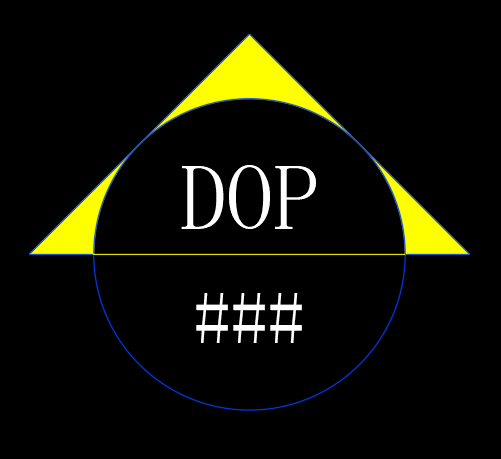
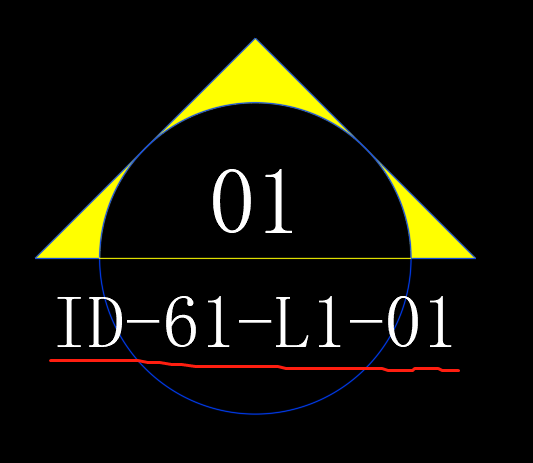
以dop制图标准中的立面索引符号为例。符号中除了圆形及箭头外,剩下两组文字的意义分别是:
上方01代表立面的编号,
下方ID-61-L1-01代表了图纸编号,
这个符号代表的意思是在ID-61-L1-01这张图纸中的第一个立面图。
知道了符号的含义之后,我们就可以开始制作了。

1、 首先要绘制出符号的圆形箭头,圆形的直径为12,颜色根据制图标准设定;

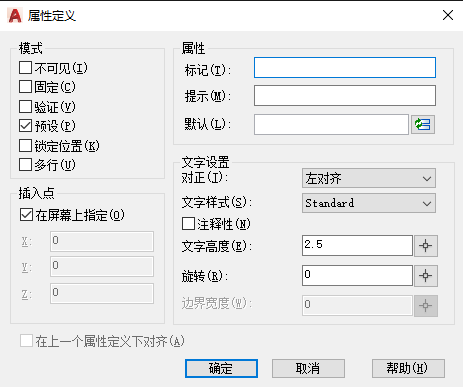
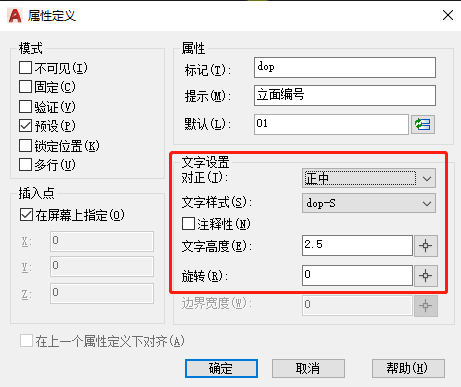
2、输入命令ATTDEF(ATT),添加属性文字,调出属性文字编辑面板;

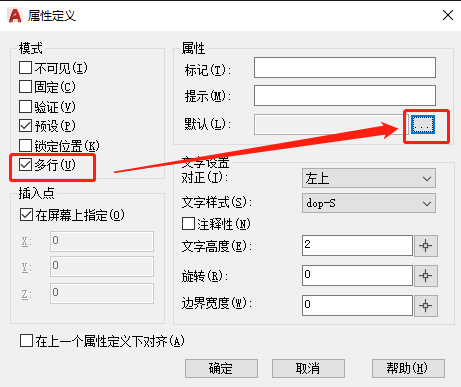
3、属性定义面板中的选项很多,模式栏中有很多选项,通常情况下会保持默认设置,如果需要编辑的话,常用的有不可见、多行。
不可见就是可以设置属性的值不显示。多行就是编写多行文字属性。
设置多行的时候,不能在属性值的文本框中输入,需要单击后面的按钮,图面上输入属性的默认值,如下图。

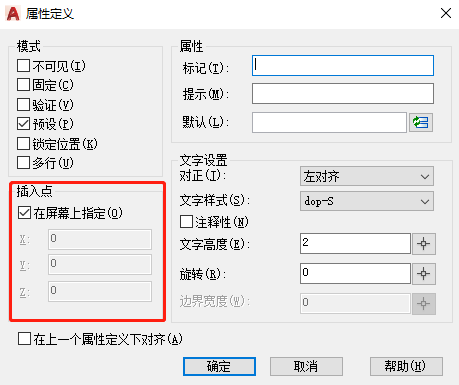
4、插入点栏内容,一般会保持默认设置,也可以根据需要定义插入点;

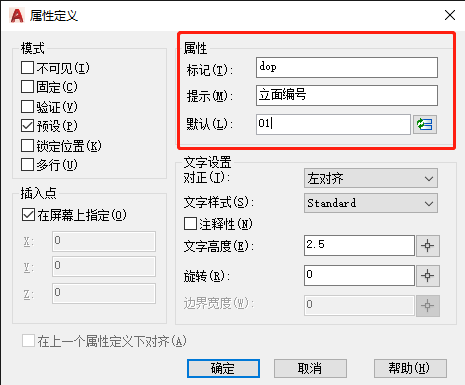
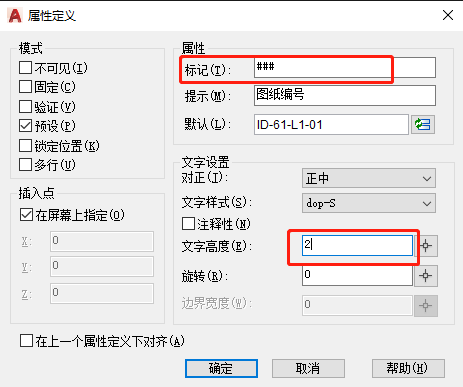
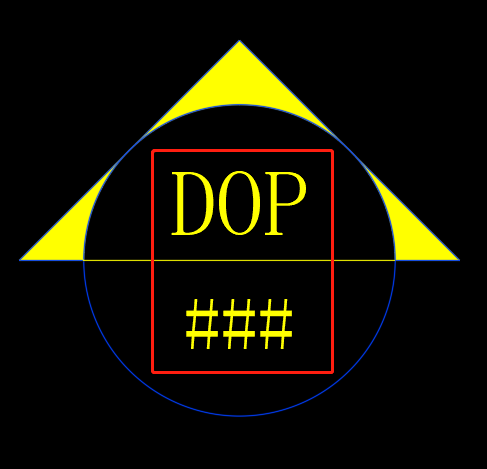
5、 属性栏内容是关乎图块最终的显示内容,最为重要,所以要理解填写内容的意义,标记、提示、默认所对应的值如下图;

注意:这里最重要的参数是标记和默认(值),标记是说明属性的作用,在成块之前文字显示为标记值(如第7点图示),成图块后显示的就是属性的值。

6、文字设置一栏内的选项包含对正、文字样式、文字高度、旋转等,对应的值如下图;
其中对正关系可根据使用需求灵活使用,文字样式可根据制图标准自行创建。

7、设置完成后,点击确定将文字放置到对应的圆内,同理创建图纸编号的属性文字,并将所有的文字放置到合适的位置,如图:

注意如下图:

a、属性文字在编辑标记时,不能设置为相同的值,不然在使用过程中会出现问题,块中会有冲突提示;

b、在编辑属性文字时注意文字高度不是一成不变的,这里特指是在符号文件中,可以根据制图标准适当调整文字高度,但必须要保持统一。
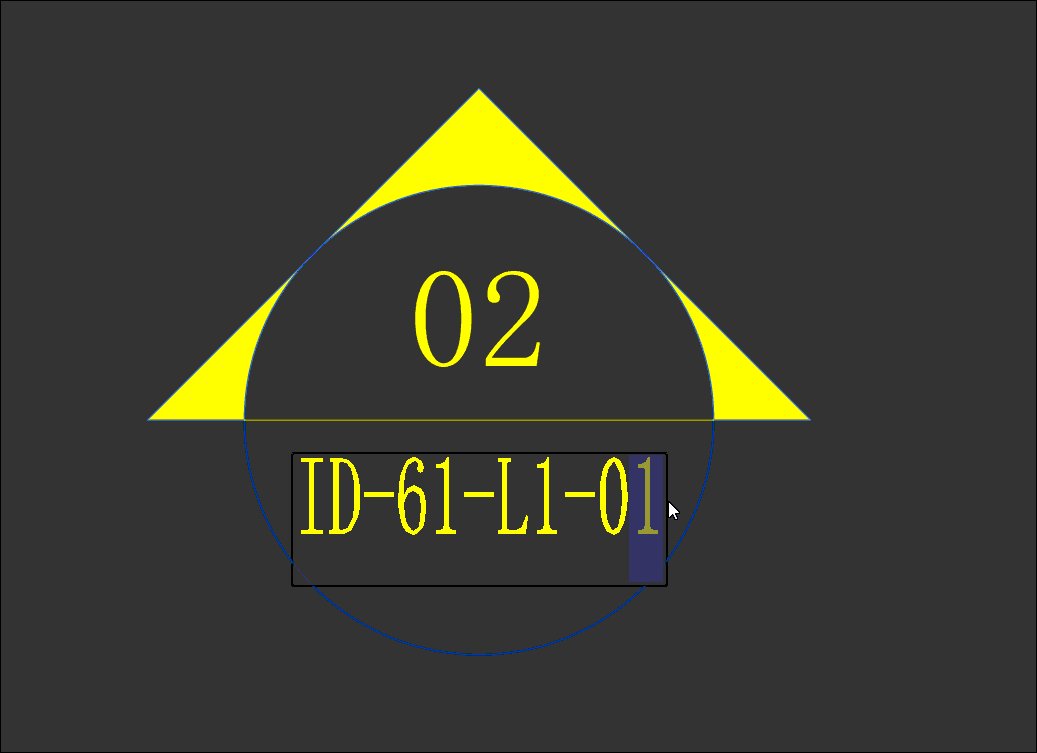
c、由于图纸编号最终显示的值为ID-61-L1-01,在成块之后会出现文字超出符号边界的问题出现,所以在成块之前还需要对文字进行编辑。

8、选中所有的属性文字,根据制图标准改变文字颜色,调整为50号色;

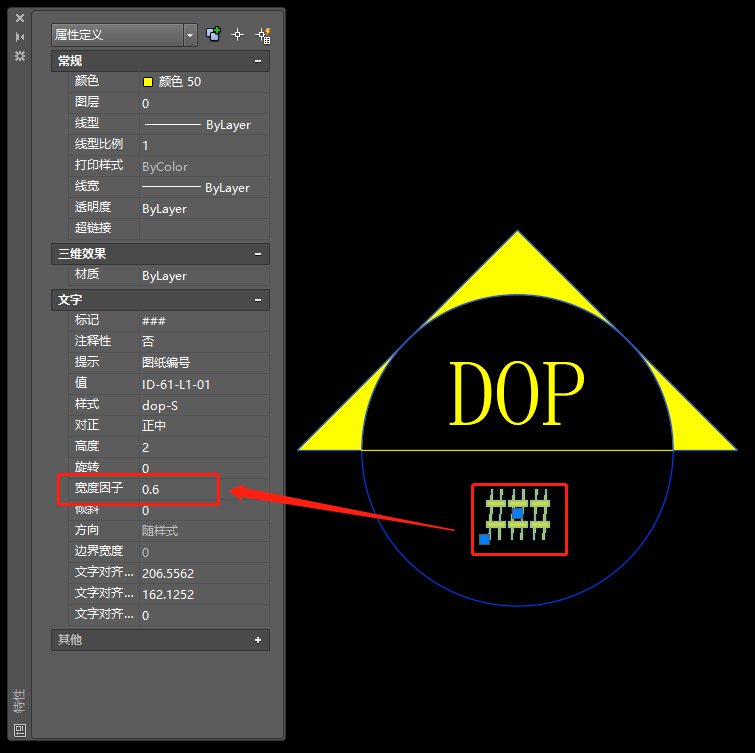
9、选择下方文字“###”,Ctrl+1调出特性面板,将文字的宽度因子调整为合适数值,这里设置的是0.6,这里设置宽度因子是模板,成块之后也可以单独控制某个属性的宽度因子,但对其他属性内容无效;

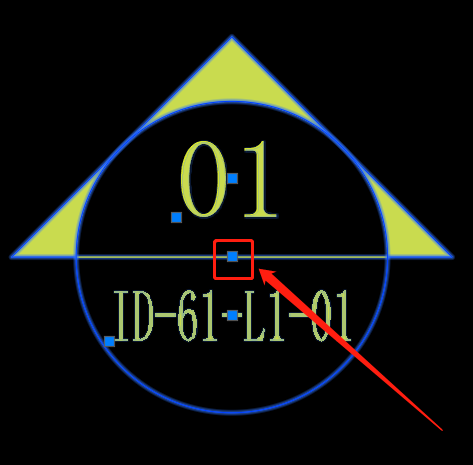
10、选择所有物体,B命令成块,定义图块名称,然后定义图块的基点,这里注意,由于索引图块也会设置成动态块,所以图块基点的设置至关重要,一般情况下设置到圆的圆心处;

设置到这里,所有的制作步骤就结束了,双击图块就可以进行编辑了,下面是属性编辑器的讲解。

属性编辑器的讲解
前面所有的设置均为标准模板的操作,同样我们也能对单个标注图块进行编辑,并不影响其他同名图块。

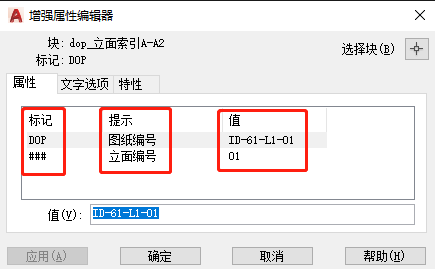
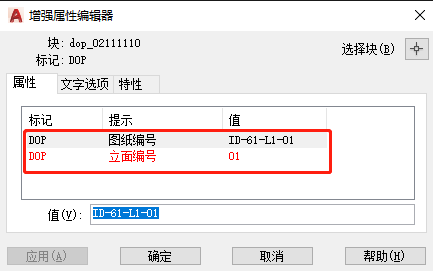
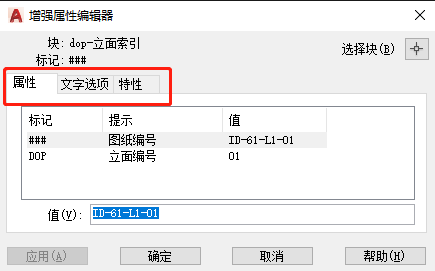
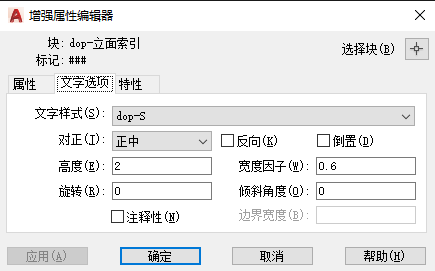
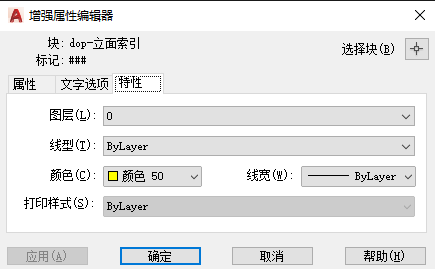
双击图块,在调出的编辑面板中有三个选项,分别是属性、文字选项、特性。
a、属性栏显示属性的标记、提示以及默认(值),并在这个界面下方可以编辑值的内容。
b、文字选项中主要是包含对当前同名图块文字内容的单独编辑,可以单独控制文字样式、高度、对正关系及宽度因子等。

c、特性栏中主要控制属性文字的图层、线型等内容。

今天的问题就回答到这儿了,也希望大家能够学以致用,将这些内容吸收消化,真正成为自己的知识储备。
更多CAD的问题,欢迎登陆设计得到官网(www.shejidedao.cn)搜索“CAD”查看更多视频图文资料。
*以上部分图片源自网络,如有侵权请告知。
文章仅代表作者观点,如有不足欢迎指出。
有问题、如何向【设计得到】提问?
在下方评论区留下你的问题,即可
我们会在第一时间甄选有代表性的问题为你回答。
注:设计得到会员优先解答哦~

△扫码订阅会员,收货6000+知识点
END
设计得到,愿你每天都有收获






 复制链接
复制链接
