
这是咱们设计得到和你共同交流探讨学习的第475期
如果你在工作中有任何困惑,欢迎在「问答区」留言,或许第二天解答的问题就是你的提问喔~
有问题,找设计得到

每日问答
问题:
有什么设计师必须知道的心理学知识?
设计得到解答:
作为设计师掌握创造情感的心理学原理,并合理的运用其特征,可以更好的表达设计效果,也能让创意有据可以依。接下来咱们就一起来看看有哪些心理学知识吧!
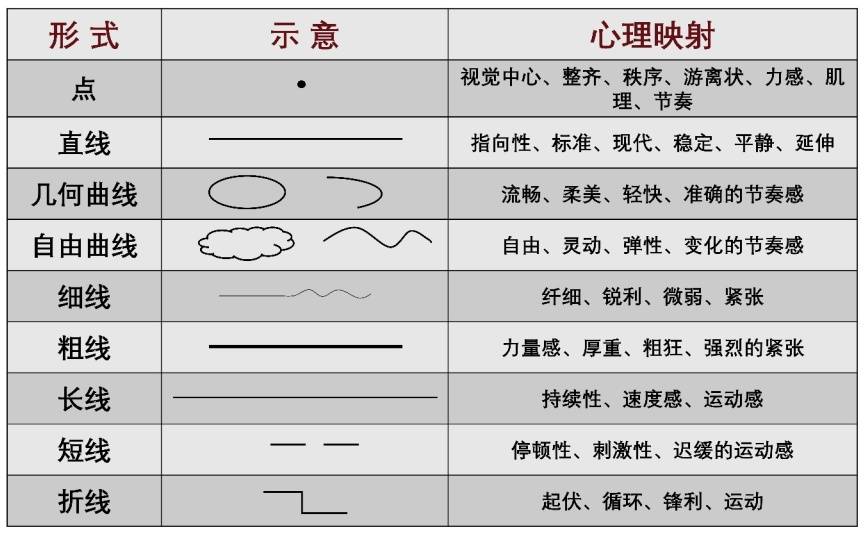
1、几何造型的心理影响
几何元素是设计师信息传达的重要工具,设计师必须了解每一个造型对用户的心理作用。

设计师应该是有意识地,正确选择造型,让我们的作品有效精准的传达信息。
2、色彩心理学
已经有大量研究表明,色彩会影响我们的潜意识。色彩本身并不具备情感,没有优劣之分。
不过在长期的生活经验中,人们形成了固定的印象,不同色彩产生不同的联想,让其附着了不同的含义。比如:

这种联想是由经验感觉到主观联想的,即有一定的共性,也会因为地区、人群不同产生截然相反的意义。
比如红色在中国是喜庆,在西方也有恐怖、威胁的含义。因此“在地性”也是设计师需要考虑的重要因素。
3、格式塔原则
造型和色彩都是单个的元素,能表达的含意非常丰富,而在一个整体的方案中,各个不同元素看上去到底是什么样子的,主要取决于,这个元素在整体方案中所在的位置和起到的作用。
格式塔原则,在设计师设计组合元素时,有着指导意义。
什么是格式塔心理学?
格式塔(gestalt)是德文,表示完形、完整的形态,格式塔心理学也叫完形心理学美学。它是一个心理学流派,主要研究视知觉。
1912年心理学家通过各种感觉与知觉的实验,得出一个结论,即人类的视觉感知具有整体性,整体是大于个体总和的。
比如下面这张非常著名的图形:

从元素构成上说,上图就是3个单独的缺角圆,整体构成一个空白的三角形。
简单理解就是人类大脑为了减轻大脑读图的压力,极致追求“整体感”。为了这种追求,科学家总结了5个基本规律即:简单原则 、接近原则、相似原则、连续原则、闭合原则。
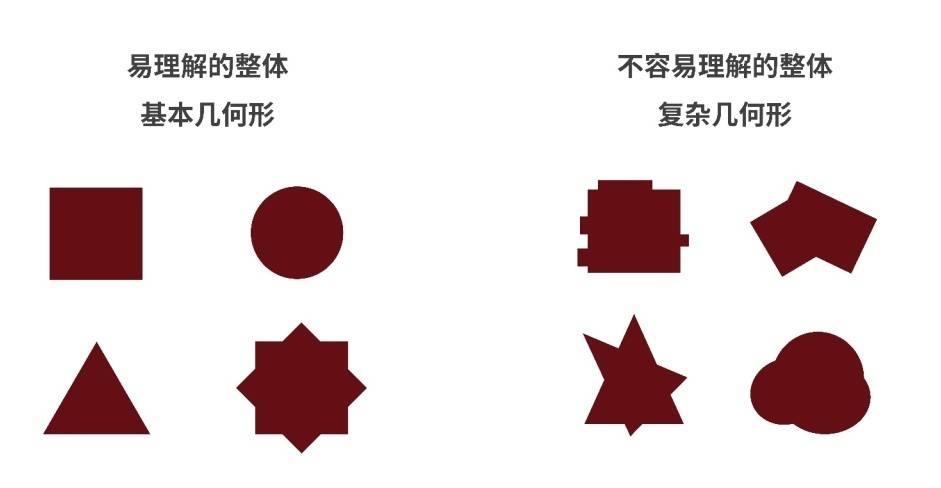
视觉会将复杂物体解析为符合对称规律的更简单的物体,从而降低复杂性。比如:

基本几何形比复杂几何形更容易理解:

运用建议:
当我们做设计的时候,可以把复杂的图形通过简单的基本几何复制得出,拉低用户视觉理解的难度。

上图天花就是简单几何的重复运用,即不失装饰感,也降低用户的大脑运算负荷,从而得到舒适的体验。
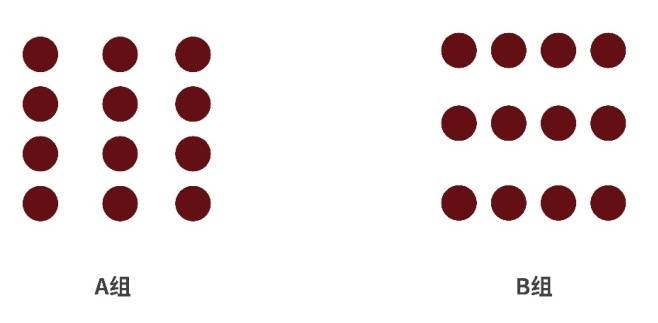
b、接近原则
视觉会把互相靠近的物体看成一组,反之则不是。
视觉上会把无限接近的单个元素,视为一个较大的整体,而单个的视觉元素个性会被减弱。

在装饰物比较多的时候,利用这个原则,能使空间更整洁有序。
运用建议:

在设计的时候,控制单个元素之间的间距,行成视觉分组,主次分明,让元素排列的有规律,用户在空间中会更有舒适感。
c、相似原则
视觉会把相似的物体看成一组,反之则不是。

外表相像的物体,距离无论远近,我们很容易把它们联系起来。
运用建议:
在设计过程中,可以通过制造颜色、形状、材质等的相似性,使一些对象在视觉上成为一组。

而从图上可以发现,色彩差异,更容易被我们感受到。
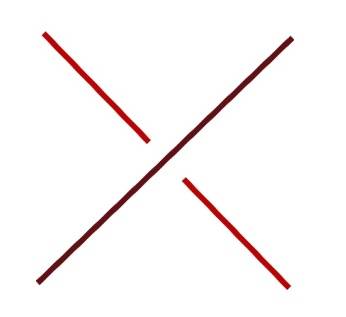
d、连续原则
视觉倾向于感知连续性,而不是零散的事物。

视觉喜欢追随一个方向的延续,上图我们更倾向于看作一个X,而不是不同颜色的3条线段
运用建议:

设计时利用连续性原则,可以暗示方向性,引导路线。
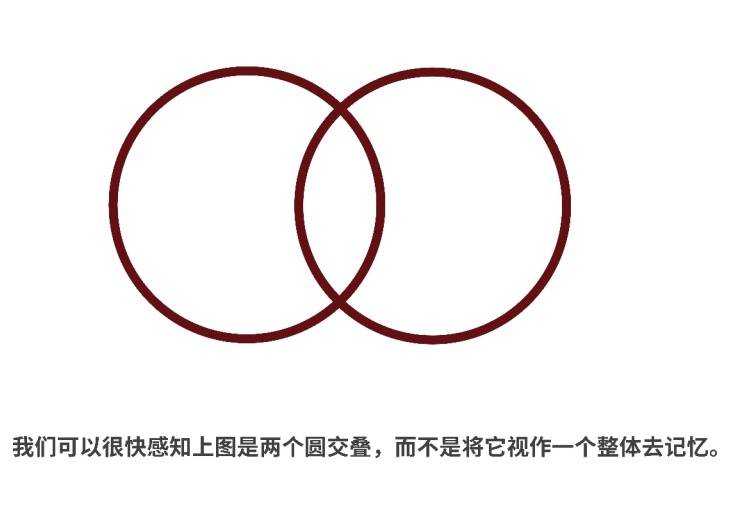
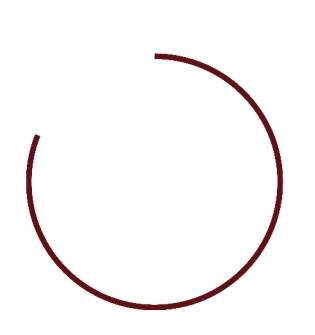
e、闭合原则
视觉会将敞开的图形封闭起来,从而感知完整的物体。

上图很容易感知到是一个圆,我们在观察的时候,会把熟悉的形象,在大脑中补充完整,而陌生的则不会有整体闭合的联想。
运用建议:

利用闭合性原则,合理删减可以增加设计感、丰富层次。连续与闭合也常常一起使用。
更多软装相关的问题,欢迎登陆设计得到官网(www.shejidedao.cn)搜索“软装设计”查看更多视频图文资料。
*以上部分图片源自网络,如有侵权请告知。
文章仅代表作者观点,如有不足欢迎指出。
有问题、如何向【设计得到】提问?
在下方评论区留下你的问题,即可
我们会在第一时间甄选有代表性的问题为你回答。
注:设计得到会员优先解答哦~

△扫码订阅会员,收货6000+知识点
END
设计得到,愿你每天都有收获






 复制链接
复制链接
