
这是咱们设计得到和你共同交流探讨学习的第452期
如果你在工作中有任何困惑,欢迎在「问答区」留言,或许第二天解答的问题就是你的提问喔~
有问题,找设计得到

每日问答
问题:
AutoCAD2022有哪些实用功能?
设计得到解答:
CAD一如既往在本年更新,后一年的最新版本,更新换代升级季又如约而至,今天小编带你了解2022新增的较好用的功能,接下来请开始我的表演。
1、计数功能
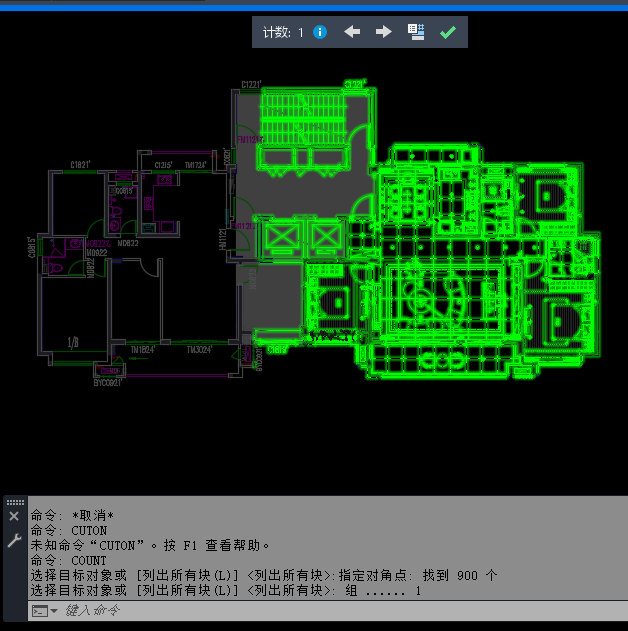
它带来了一个强大的新功能,就是统计图块,比方说我们要统计图纸的某一个块的具体数量可以输入命令 COUNT:

选择对象:

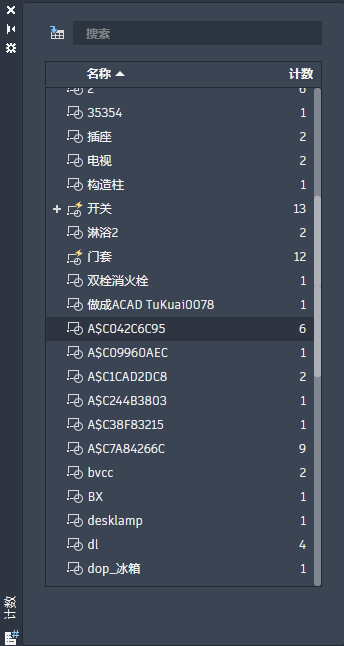
查看列表所有选择的图块都被统计出来了:

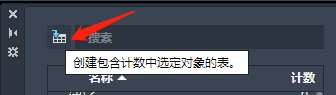
点击左上角表格:

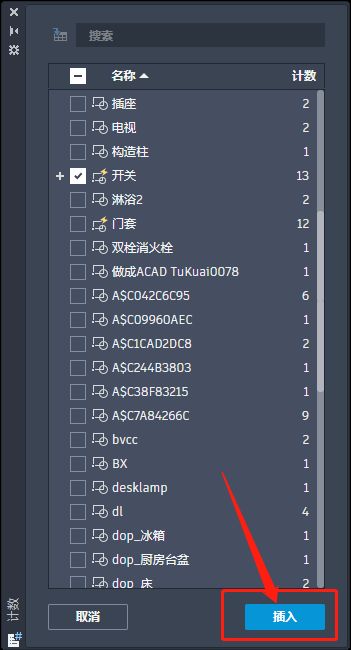
选择需要导出表格的图块:

点击插入,制定插入点即可完成:


这样需要统计的一个图块数量就可以完成了。
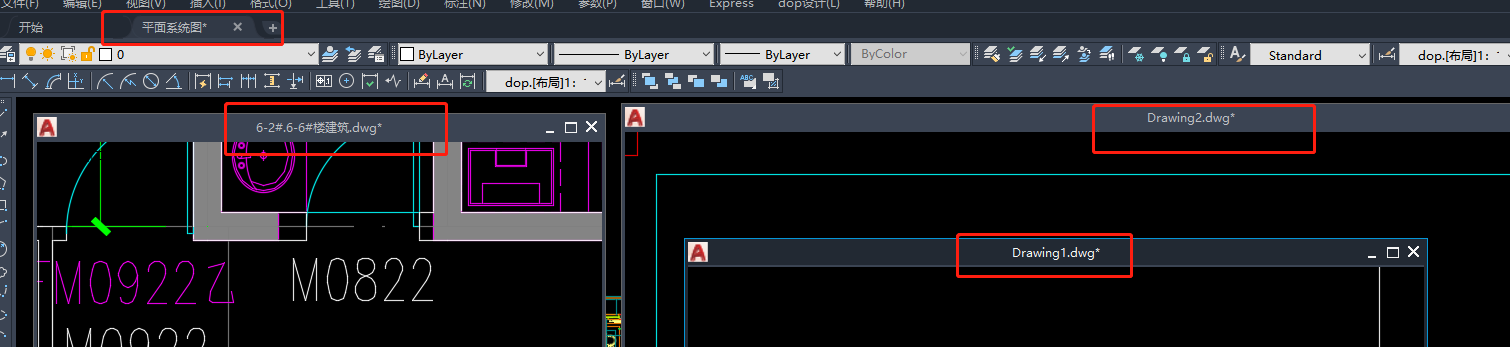
低版本一个CAD图形浮动是没有办法完成,但是2022它实现了这个功能;
这样是常规的折叠效果

这个就是可以窗口浮动效果,想要这样的效果都是可以的,对一个屏幕绘图的设计师来说是比较好的功能需求:

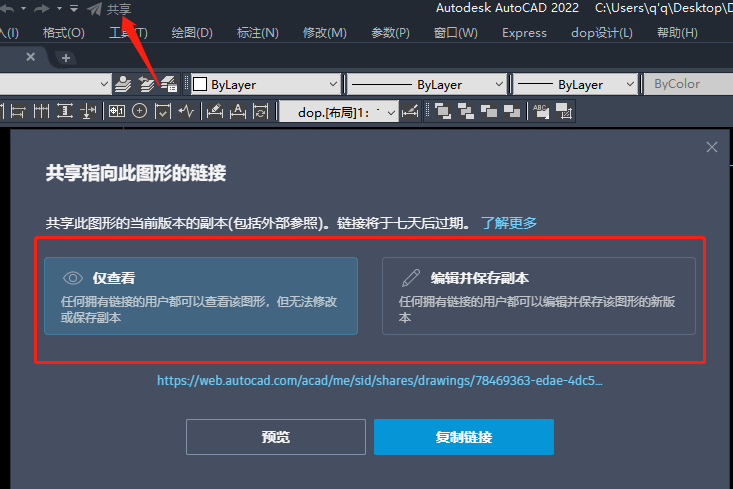
它可以共享你当前图形的副本链接,是要在 CAD Web 应用程序中查看或编辑,包括所有相关的 DWG 外部参照和图像。
任何有该链接的用户都可以在 CAD Web 应用程序中访问该图形。该链接将于其创建后的七天之后过期。
可以为收件人选择两个权限级别:“仅查看”和“编辑和保存副本”。

以上就是今天的分享。
更多有关CAD的相关知识。欢迎登陆设计得到官网(www.shejidedao.cn)搜索“CAD”查看更多视频图文资料。
*以上部分图片源自网络,如有侵权请告知。
文章仅代表作者观点,如有不足欢迎指出。
有问题、如何向【设计得到】提问?
在下方评论区留下你的问题,即可
我们会在第一时间甄选有代表性的问题为你回答。
注:设计得到会员优先解答哦~

△扫码订阅会员,收货6000+知识点
END
设计得到,愿你每天都有收获






 复制链接
复制链接
