
很多刚入行的年轻设计师,在面对一个设计方案时,经常会没有头绪,不知道怎么去设计,没有自己的设计想法和思路。
今天咱们就针对「聚焦」这一设计手法,帮大家从构成空间界面的视觉元素入手,根据视觉图形的构成特点,合理的安排室内界面和陈设的图形元素,聚焦空间视觉核心,打造出主次分明的空间视觉效果。主要解决以下问题:
1、如何使用「色彩」聚焦空间视觉效果?
2、如何使用「明暗」划分空间主次?
01.
如何使用「色彩」聚焦空间视觉效果?

聚焦的第一个手法,是通过「色彩」来聚焦空间的视觉效果。用色彩突出视觉重点的方法,其实就是通过色彩的对比,来强化我们室内元素中需要重点表达的部分,突出表现我们空间的主次关系。
用色彩突出视觉重点的方法主要分为以下2种:色相的对比和冷暖的对比。
1、用色相对比突出空间视觉重点

首先我们来看色相的对比,色相对比的原理是在无彩色中用有彩色来突出空间的重点,这里面可以归纳为3种表达方式:视觉引导、区域划分以及亮点表达。
a、视觉引导

△橙色光带起到了视觉引导的作用
像案例中的这个办公空间,黑白背景下,天花上加入了一条橙色的灯带贯穿进整个空间。橙色的光线根据人流动线的方向向前延伸它的轨迹,在视觉上是整个空间的亮点,在功能上又起到了视觉引导的作用。

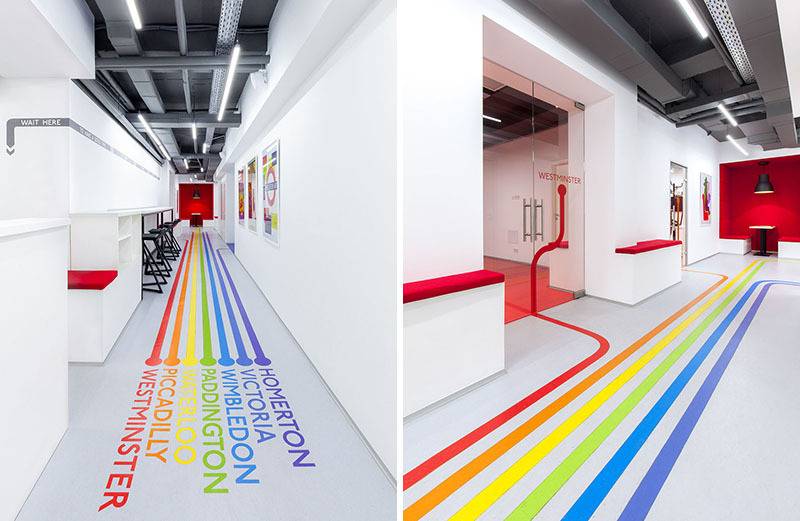
△线条的视觉引导作用
与第一个案例不同的是这个空间视觉引导会更开加活泼一些,大面积白色、灰色的浅色背景下,加入了赤、橙、黄、绿、青、蓝、紫的彩色线条,并且在每个彩色线条的起始点上标注每个颜色终点所处的位置,以此做引导。
这种表达方式是在做出空间视觉重点的基础上,融合了视觉引导的功能,能给空间增加一种动态的变化。
b、区域划分

区域划分是指用色块划分空间的界面,表达空间视觉重点,下面我们还是用具体的案例来分析。
① 色块局部填充

△蓝色色块划分卫生间区域

△粉色划分出茶水间区域
以上2个案例都是用一个色块填充一个局部空间,在大面积的无彩色中用有彩色点亮了空间的视觉重点。一个是用蓝色划分出一个独立的卫生间区域,一个是用粉色划分出一个独立的茶水间区域。
② 局部分区使用色块

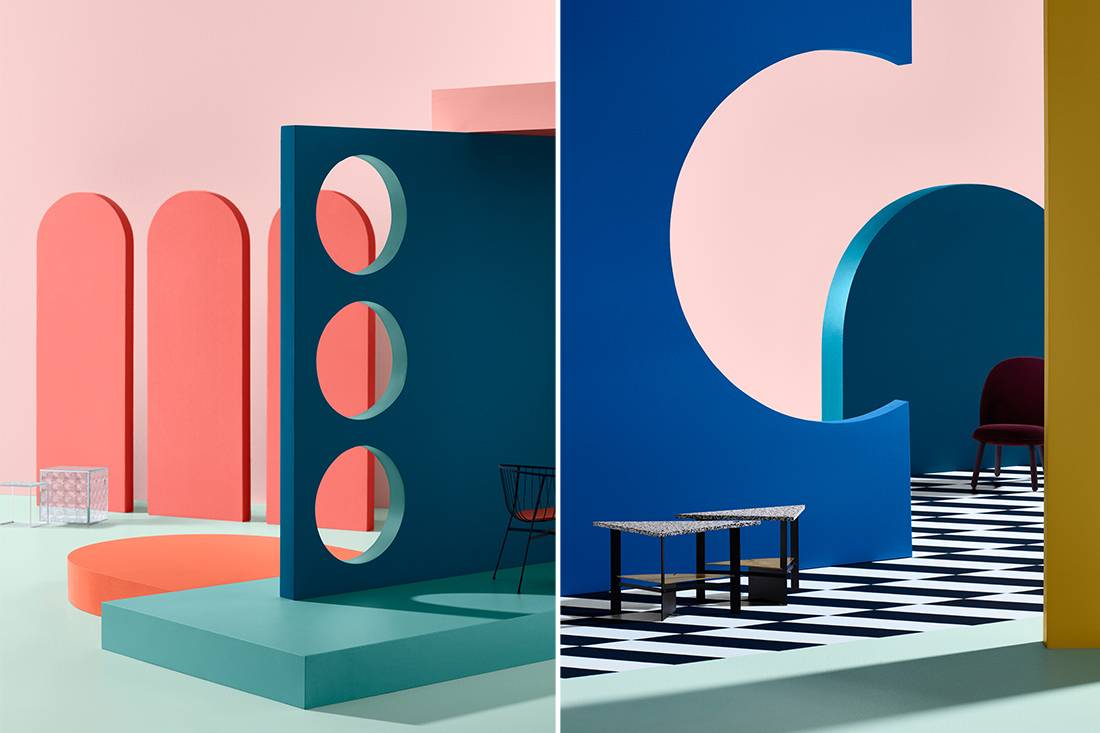
△用色彩划分区域

△用色彩划分区域
色彩划分不一定非要填充全部,也可以把色彩用在隔断和地面上,用在地面和墙面上,同样也能起到空间区域划分的作用。
③ 在材质上做色彩

△红色玻璃围合洽谈空间
在材质上做色彩处理也是很实用的打造视觉中心方法。就像图中,在玻璃材质的基础上加上了红色,直接围合出一个治谈的空间,在空间中特别醒目。
④ 变换形式

△蓝色贯穿整个空间
以上的案例都是用色彩打造局部空间亮点,其实我们转换一种形式,用一个颜色贯穿整个空间同样可以制造出视觉中心。但需要注意的是,色彩板块不能全部填充,会分不清主次。
c、亮点表达
亮点表达经常会用在空间的界面结构或者是空间的亮点陈设上,只需要用1个小面积的色彩,就能起到画龙点睛的作用。下面我们用3个具体的案例进行解读:
① 直接把楼梯的部分,用红色色块来处理,直接处理成一个空间的亮点,非常吸引人眼球。

△红色楼梯是整个空间的亮点
② 也是相同的手法,在局部用一抹红色点亮整个服务台的区域,并在轮廓上和主体的背景墙有一个呼应,色彩上又特别醒目,这就是一种色彩的亮点表达。

△红色点亮了整个服务台区域
③ 用橙色来加强门的内凹结构,把内凹的结构用色彩再次加强,做成了一个空间的视觉亮点。

△橙色加强内凹结构
2、用冷暖对比突出空间视觉重点

冷暖对比与色相对比的核心逻辑是相同的,都是强调「对比关系」。色相对比更多是关注色彩的「色相差异」,而冷暖对比强调的是「色彩的温度」,将冷色与暖色进行对比,从而清晰的划分空间的层次。
就像下面这个案例,在这种小面积木色的结构下,做了一组蓝色透明的玻璃隔断。

△冷暖对比用来划分空间
在色彩上木色和蓝色起到一个冷暖对比的作用,然后它又在这种强对比下,用这2组蓝色作为一个墙体划分两个空间的区域,划分空间区域的同时也成为空间的亮点,这就是冷暖对比的一种表达。
第二个案例也是在大面积的木色下,做了一个墨绿色视觉区域,用暖色的木色和冷色的墨绿色做一个冷暖对比,清晰的划分出过道的空间和治谈空间。

△墨绿色划分空间区域
还有下面这种在大面积的蓝色背景做一个木色的吧台,突出吧台的存在感,用这种冷暖对比来划分空间的区域,表达空间的重点。

△蓝色金属墙面对比木质吧台
02.
如何使用「明暗」聚焦空间视觉效果?

明暗对比没有考虑色彩的本身的色相变化,而是重点关注「明暗关系」,通过色彩的明度变化,深浅变化来区分空间主次,划分空间界面。下面还是带入具体的案例进行分析:
1、重点区域的明暗划分
琚宾之家就是用了明暗对比的手法来突出空间的视觉重点,划分空间的区域。

△深蓝色画屏和浅色空间的明暗对比
在这个案例中,客厅区域是用了一个深蓝色的画屏和周围大面积的浅色形成明暗的对比关系,高明度的浅色环境和低明度的深蓝色画屏形成一个对比,这样就把画屏区域做成一个视觉重点。

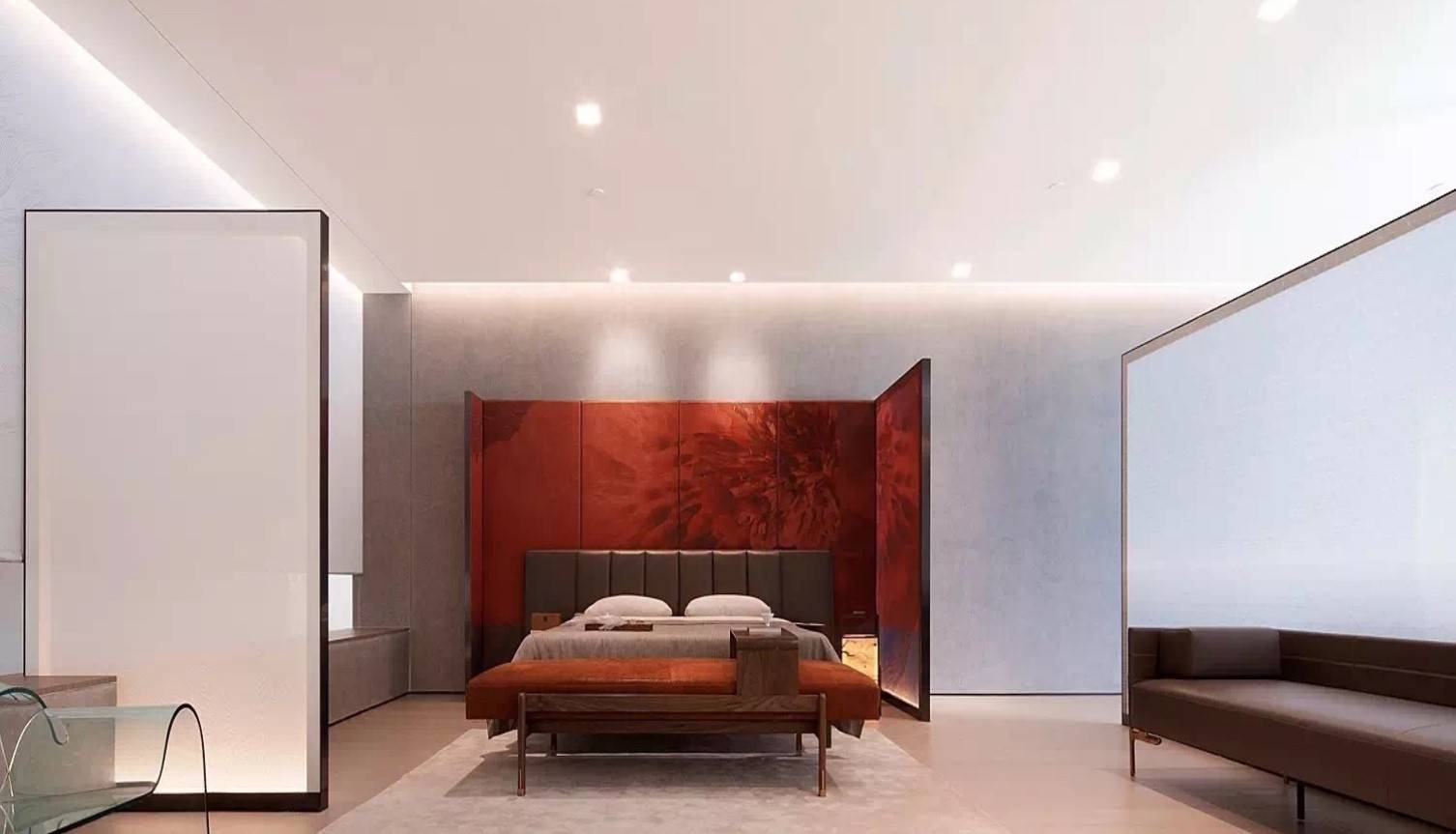
△暗红色画屏和浅色背景的明暗对比
卧室也是一样的,只不过把颜色换成了暗红色,用重色的明度对比来加强空间区域划分的效果。
2、黑色空间中的点亮处理
巴黎公寓重点表达的是装饰性,不是功能区域的划分了。在大面积的黑色背景下,加一个高明度的白色的网状吊灯,直接把这个吊灯做成空间的亮点,这也是明暗对比的另一种表达方式。

△黑色背景下的金色吊灯

3、强烈黑白对比
黑白对比是通过最强烈的明暗对比来突出重点的表现手法,不管是白色空间突出黑色,还是黑色空间凸显白色设计,所营造的视觉重点也更为显著。

△白色背景下的黑色家具

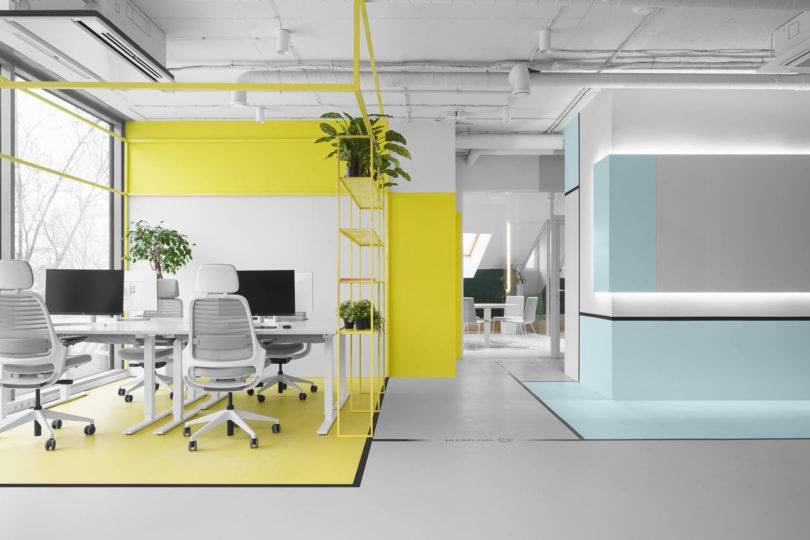
4、低明度区域划分
像下面这个办公空间,直接在浅色的环境下,用低明度的绿色来划分出独立的办公区,以此来实现在明度的层面上来表达空间的视觉重点,划分空间的功能区域。

△用明度对比来划分区域
小结.
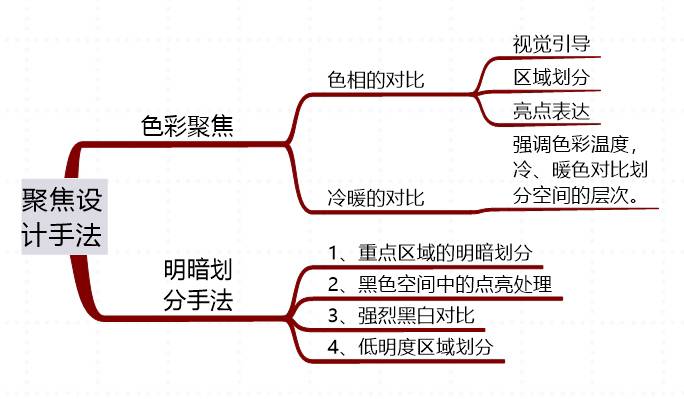
本文主要讲的是利用聚焦设计手法,从构成空间界面的视觉元素入手,打造空间视觉中心和主次分明的空间视觉效果。咱们用一张导图来总结一下:

另外,关于创造空间视觉中心,小伙伴们还有哪些更好的方法?或是在平时看到过什么“奇葩”设计,可以留言分享一下...
文中部分图片源于网络





 复制链接
复制链接
