
在之前的一篇文章中,我们介绍了施工图绘图之前的一些基础设置及方法:“有了这些CAD操作,天天准时下班那都不是事儿!”,这一篇我们继续来聊一聊在工作中能够快速提高工作速率的小技巧。
话不多说,一起来看下这篇文章的主要内容:
1、快捷特性面板如何调取?
2、 如何快速恢复上一次删除物体?
3、 如何快速关闭监视注释器?
4、如何快速处理重复碎线?
5、如何解决虚线在模型空间和布局空间显示不一致的问题?
6、 如何快速更改图块名称?
7、 PL线段如何快速画出圆弧?
8、 如何快速把矩形4角转换成圆弧?
9、如何快速绘制门开启线?
接下来,咱们就开始一个一个掌握这些高效技能吧~~
01.
快捷特性面板是怎么调取出来的?

快速调取出特性面板有2种方式:
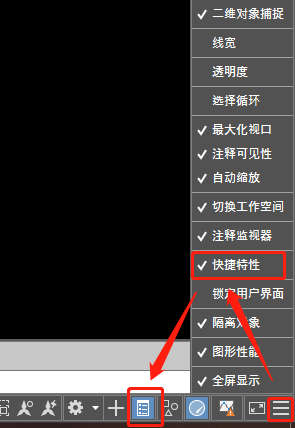
1、 通过CAD界面内的面板添加,点击CAD界面右下角菜单,勾选快捷特性,然后点击快捷特性选项即可;

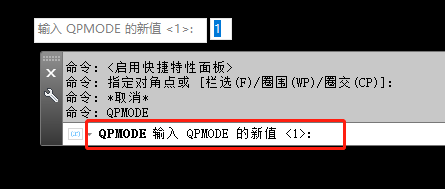
2、通过快捷命令设置,输入QPMODE,值改为1,开启特性面板,值为-1或0时,关闭特性面板;

3、 键盘按住ctrl+shift+p,可以快速开关特性面板;
02.
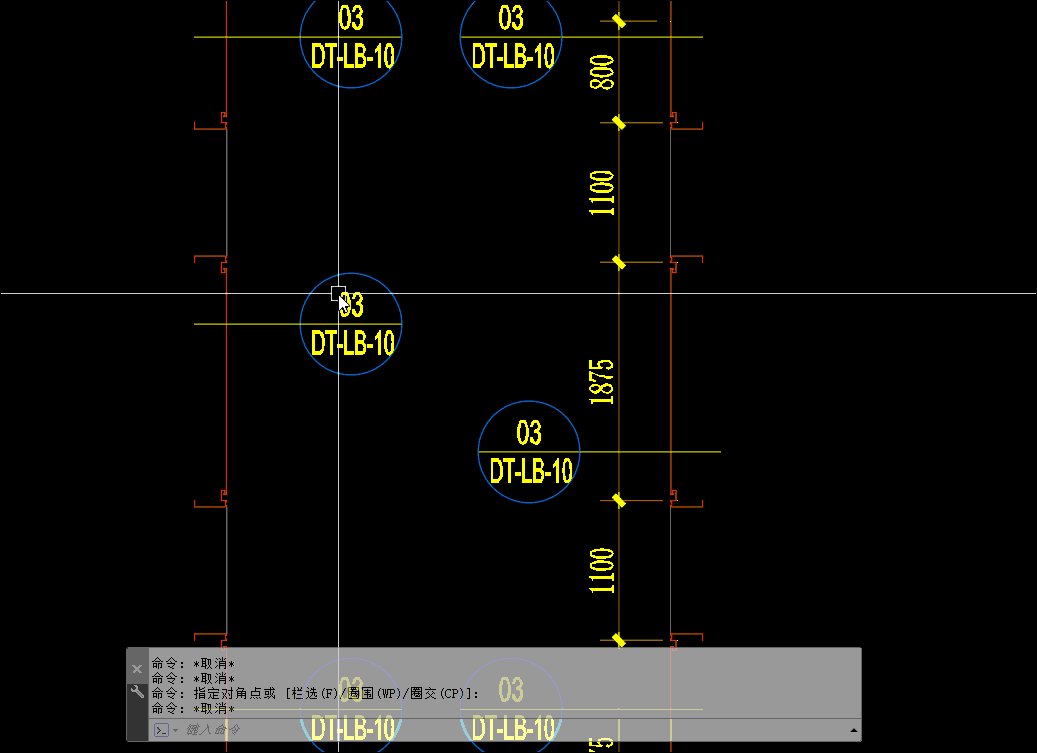
画图过程中不小心删除了物体,但是已经操作了多个步骤了,可以恢复删除的这个物体吗?
这种问题比较常见,大部分人只能一直后退,然后重新再绘制,这样会很影响制图效率。
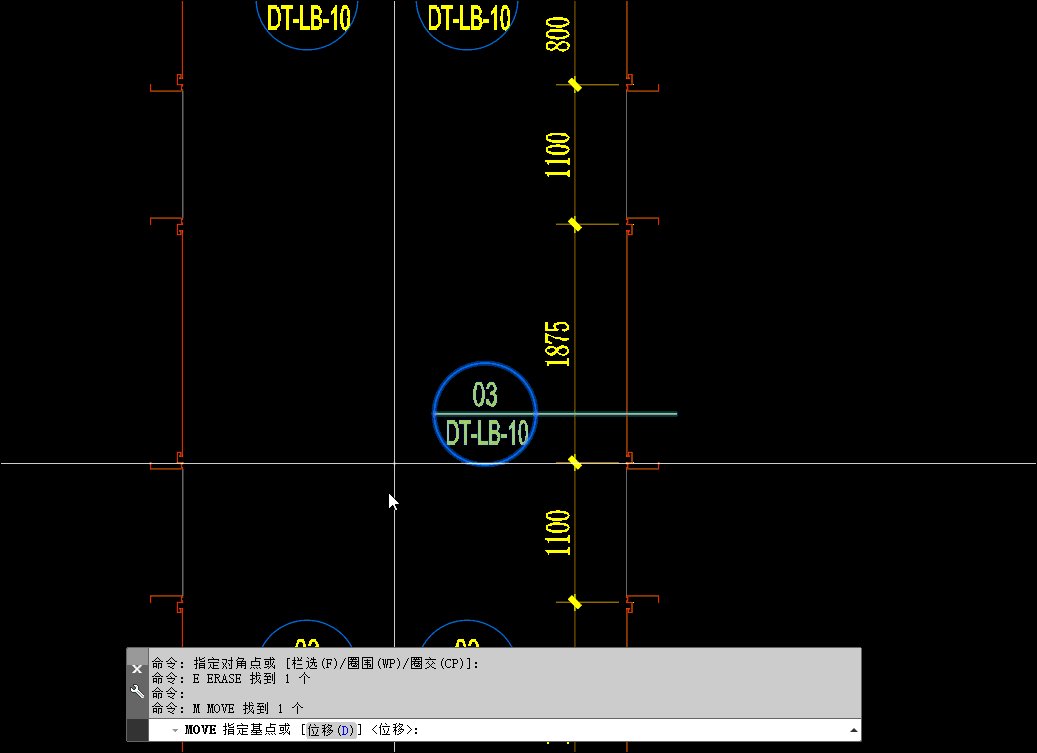
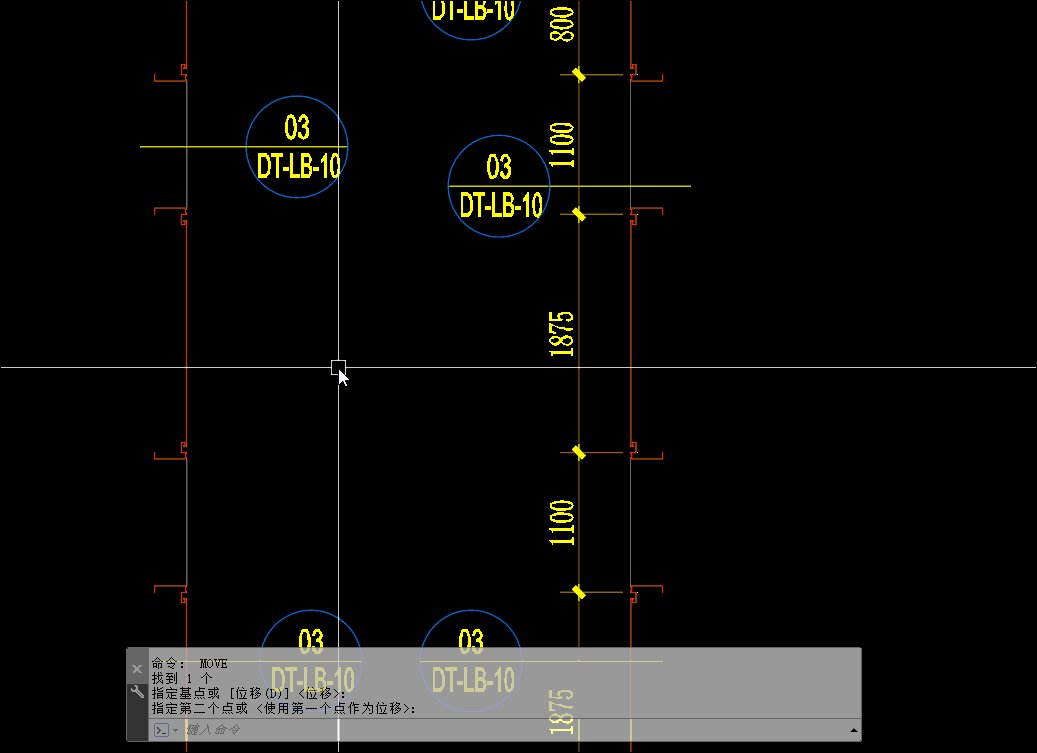
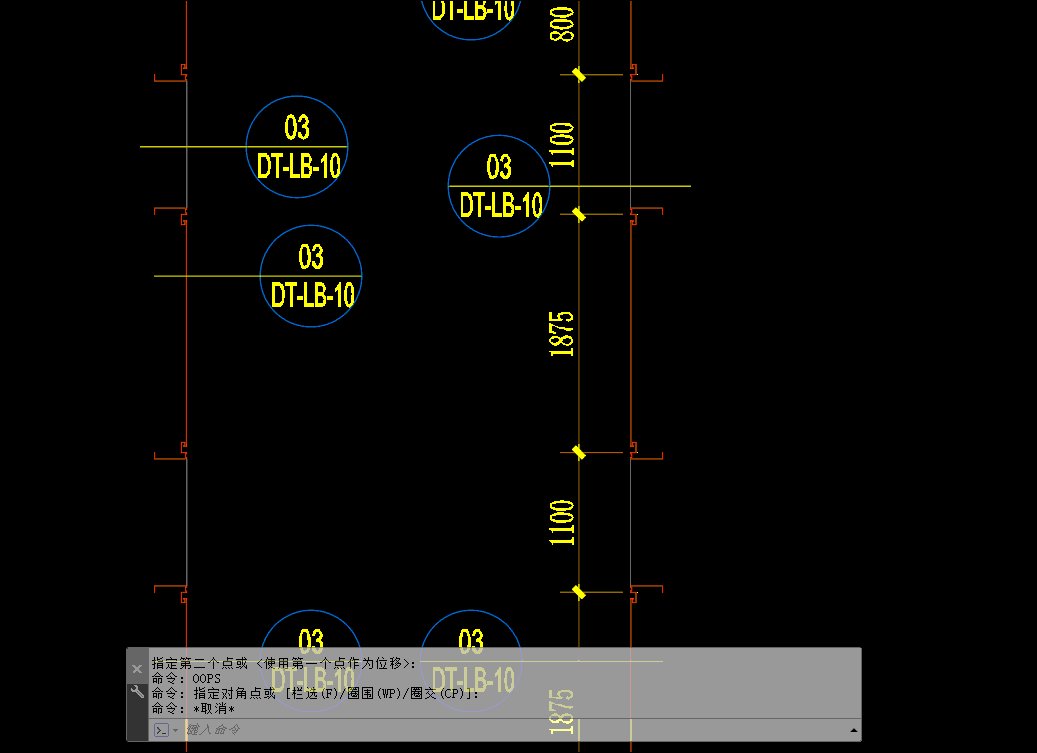
这个非常实用的命令就是OOPS,能够快速恢复最后一个删除的物体,需要注意的是只默认最后一个删除的物体,来看一下具体怎么操作的:

03.
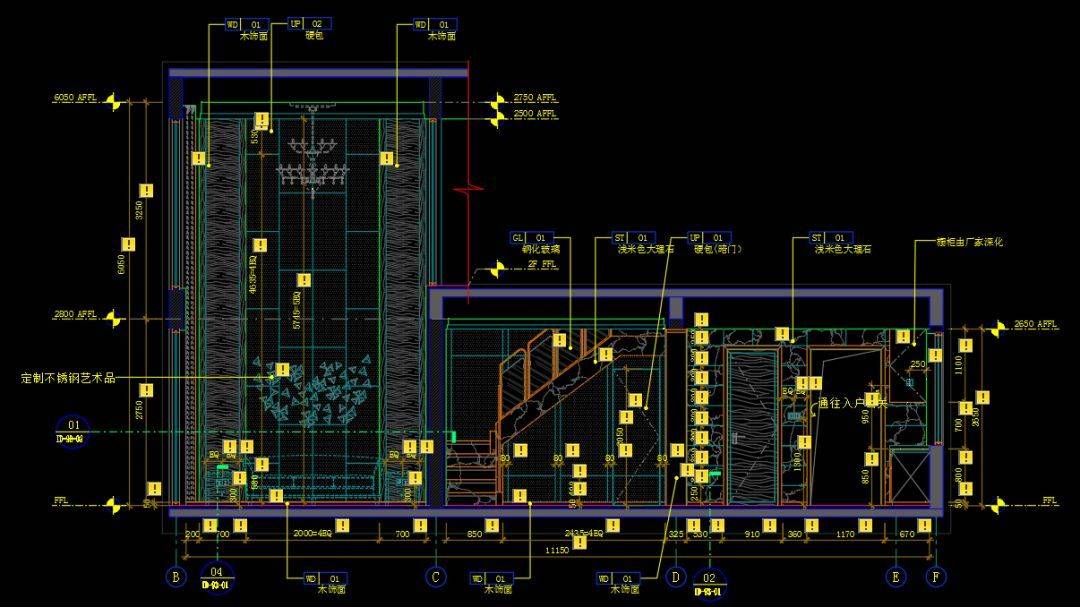
同事发来的图纸尺寸标注出现很多感叹号,如何处理?

出现这种问题是在绘图的时候打开了注释监视器,这个功能主要是检测图中标注等注释的关联性,一般情况这个功能不常使用。
如果不小心打开了这个功能,关闭有2种方法:
1、通过快捷命令ANNOMONITOR,把值设置为0,就可以快速关闭监视器。但是这个命令相对较长,不容易记忆。
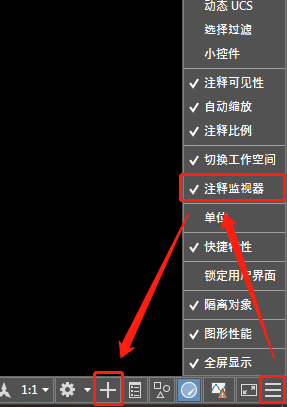
2、通过CAD界面内的面板添加,点击CAD界面右下角菜单,勾选注释监视器,然后点击注释器选项即可;

04.
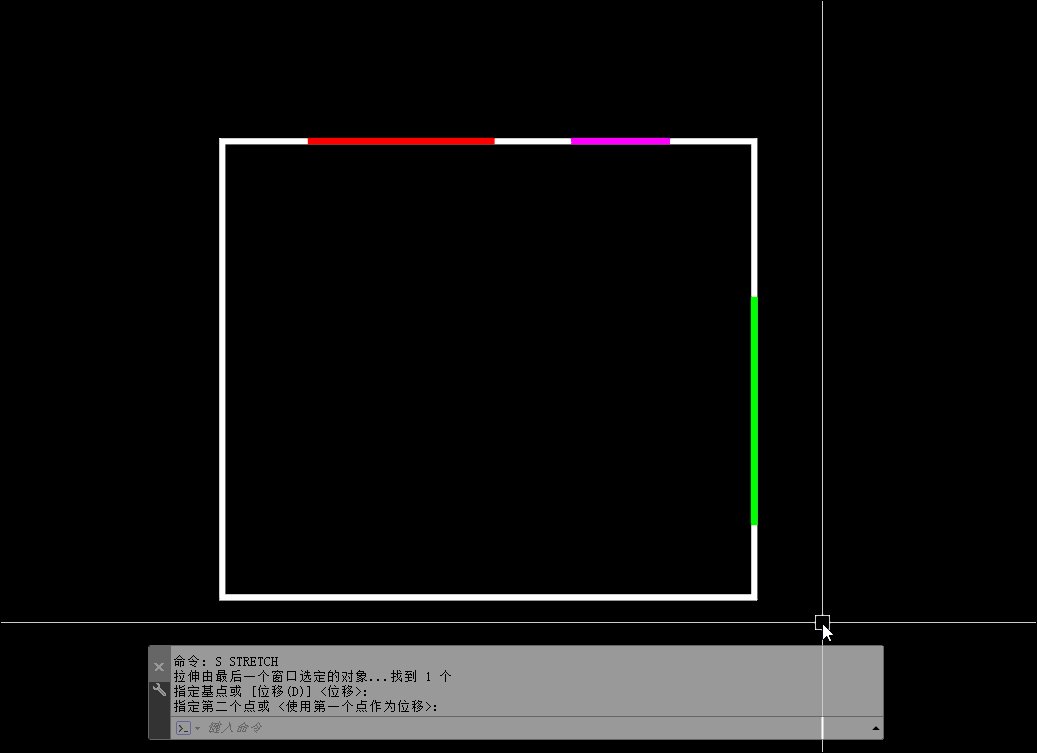
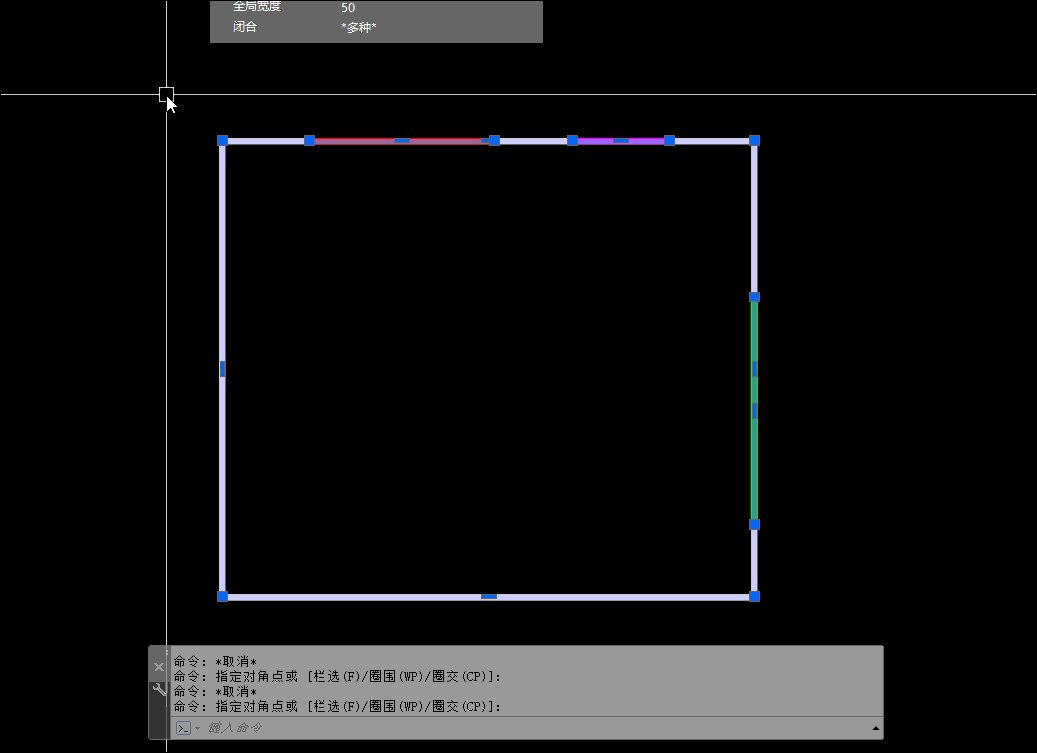
图纸中出现好多重复的碎线,怎么处理呢?
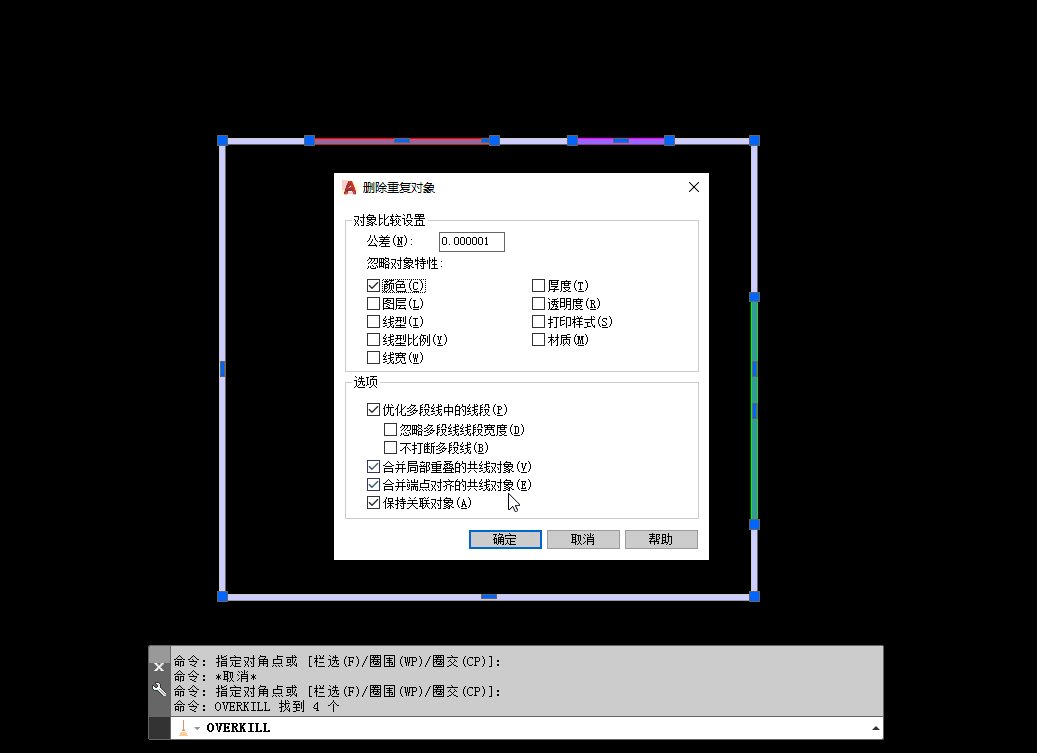
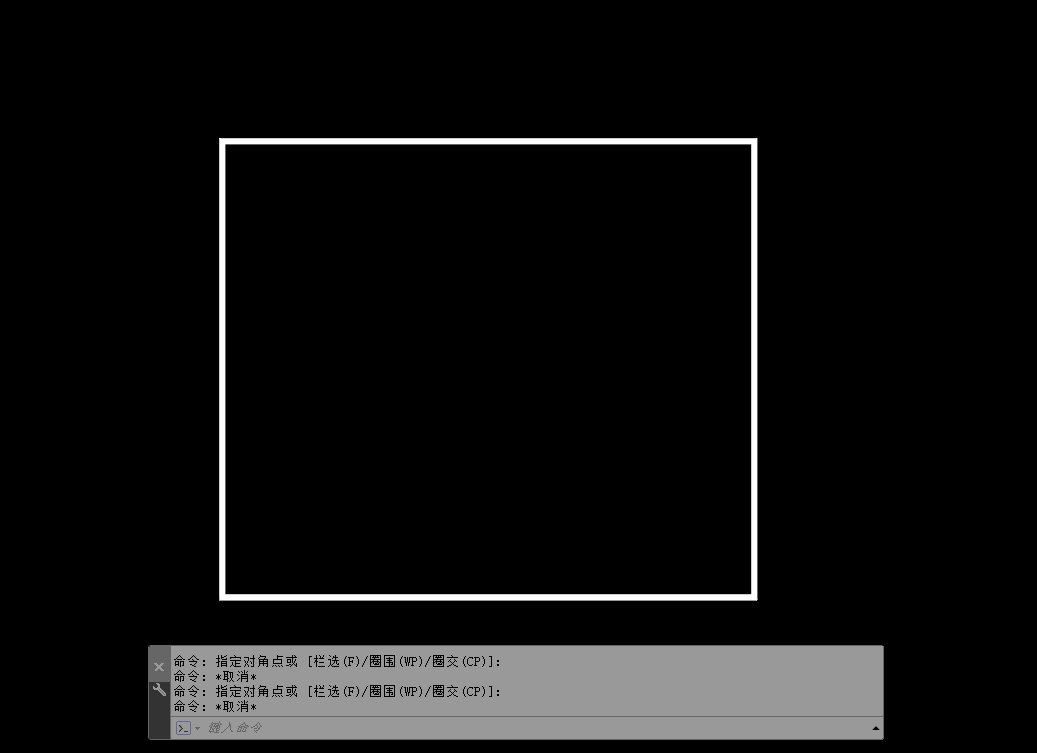
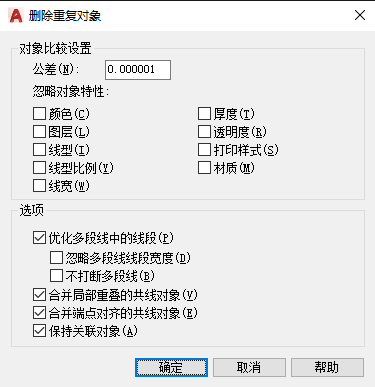
我们在整理建筑图的时候,经常会发现他们的图纸有很多重复的线段,如果一点一点去删除和整理的话,需要耗费分舵时间和精力,这个时候可以使用overkill命令进行快速处理。具体操作如下:

选择物体后,在调出的面板中可以选择需要处理的过滤选项,可根据整理需求进行选择。

05.
在模型空间里画好的灯带虚线,为什么到了布局视口里却显示实线呢?

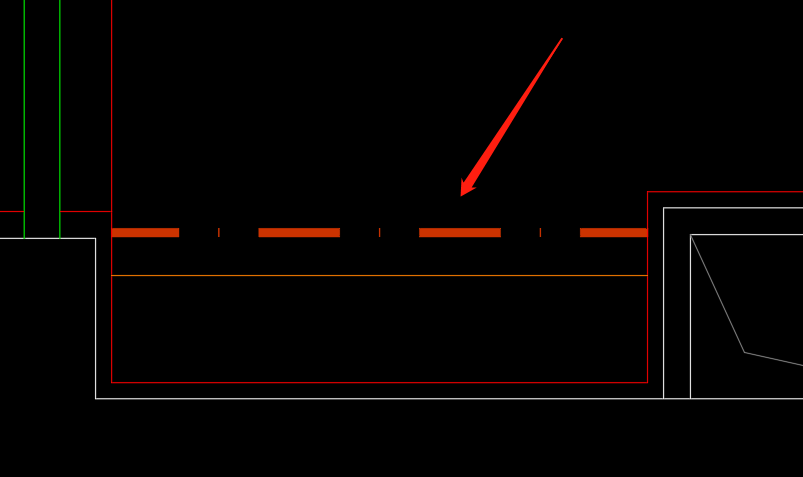
△模型空间中显示正常

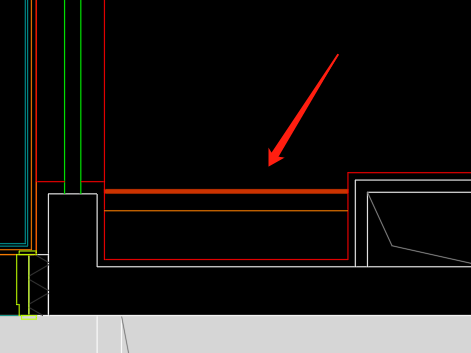
△布局空间内虚线显示为实线
遇到这种问题有2种操作能够解决:
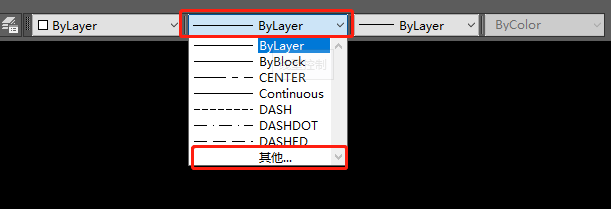
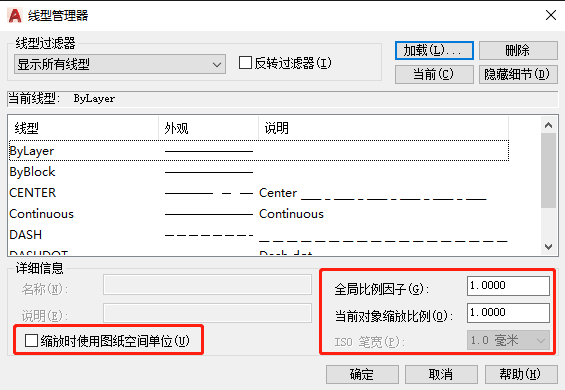
1、通过点击线型管理器面板,取消勾选“缩放时使用图纸空间单位”,右侧全局比例因子与当前对象缩放比例设置均为1;


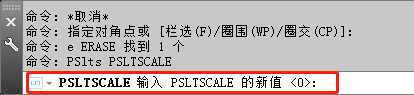
2、 通过快捷键psltscale(PSLTS)数值设置为0即可。

06.
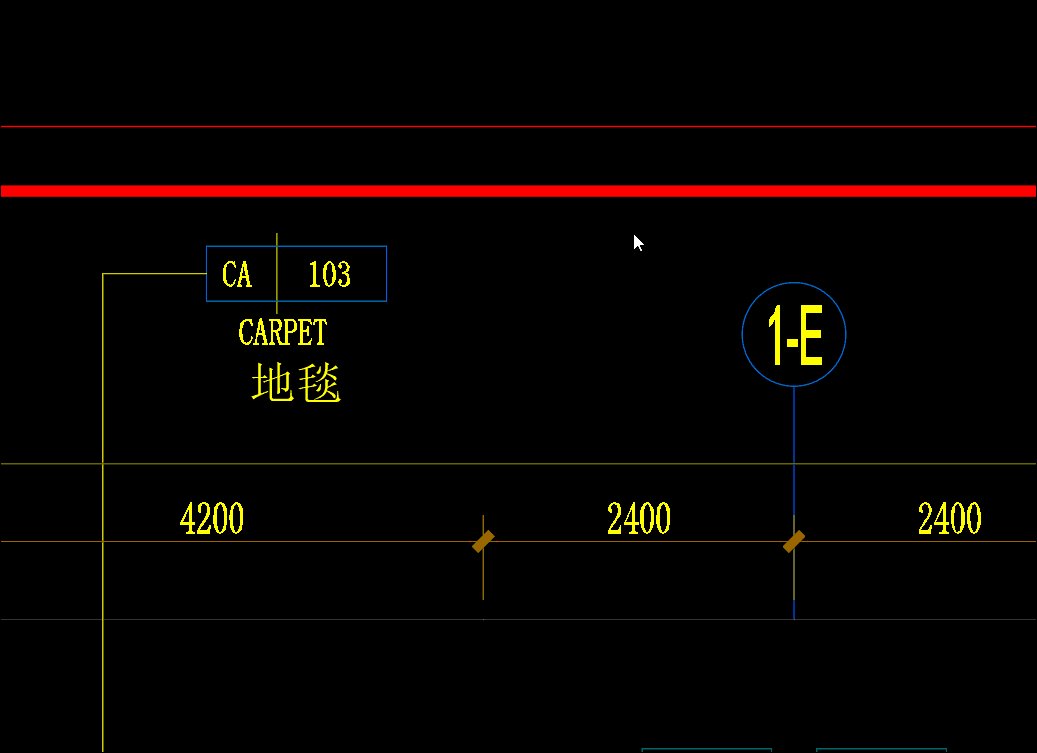
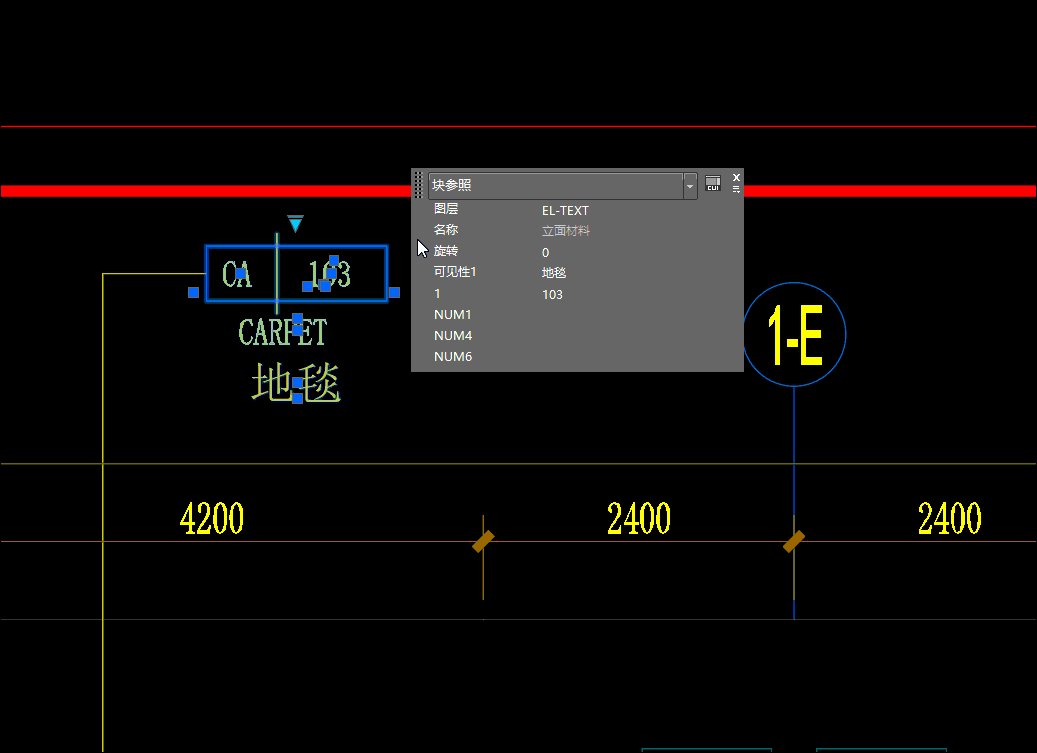
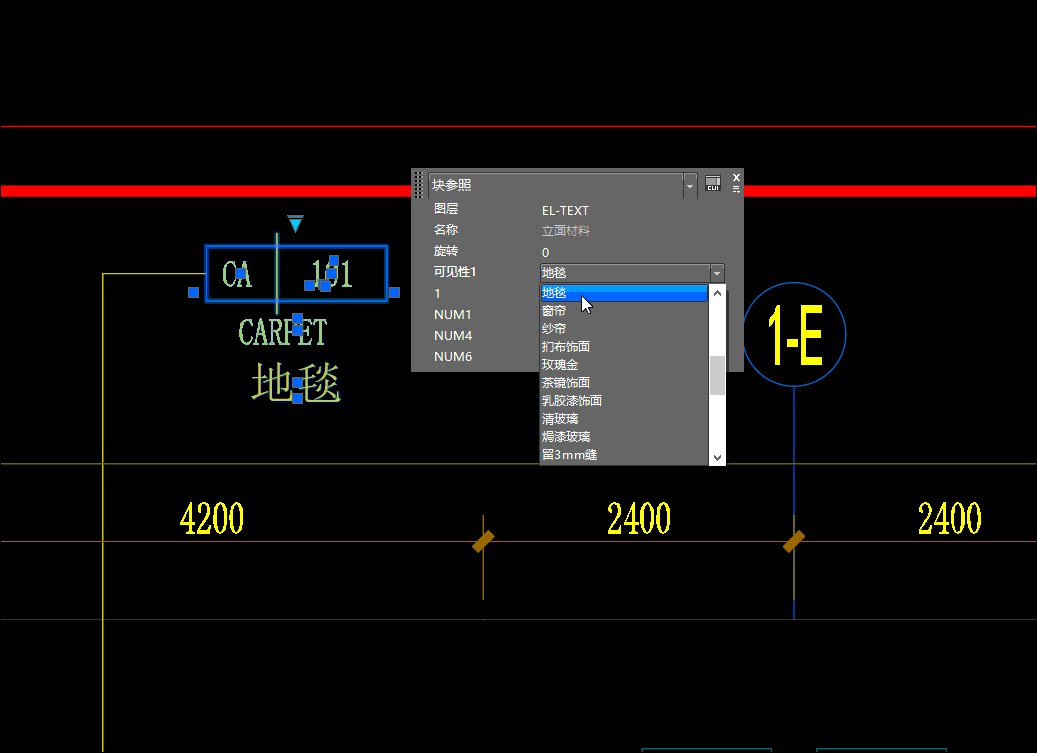
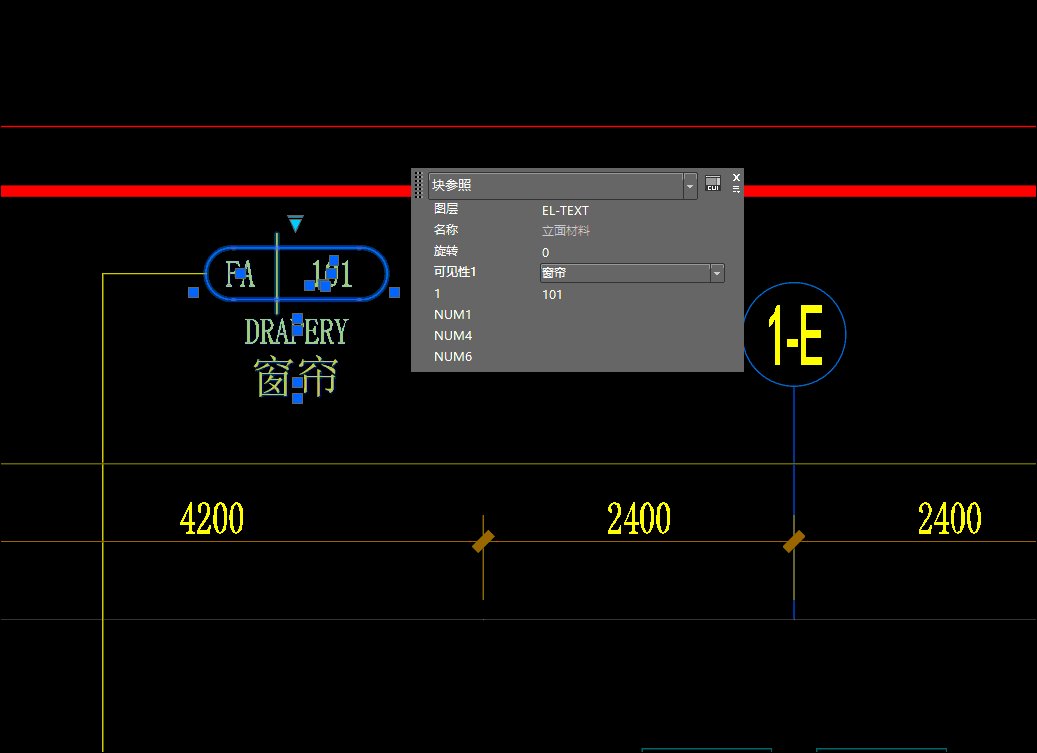
不使用插件怎么能够快速更改图块名称呢?
有时候我们需要更改图块的名称,如果没有插件辅助的话,只能先把图块炸开,然后再成块,这样的方法可以使用,但是当遇到动态块的时候就无法这样操作了,这个时候可以使用rename命令进行快速处理。操作如下:

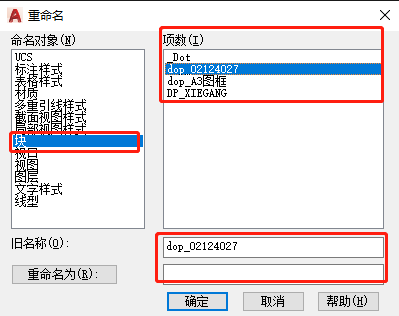
从这个面板中可以看到,在左侧命名对象选项框里可以选择多种对象类型,不仅仅可以编辑图块,也可以编辑图层、文字样式等,在右侧“项数”选择相应的图块名称,下方填写重命名内容就可以更改图块名称了。
07.
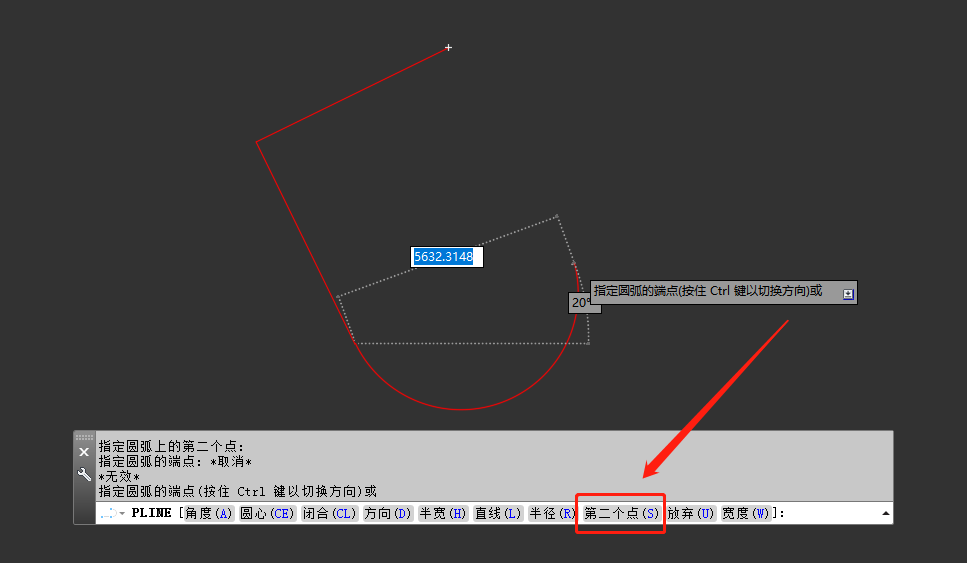
PL线兜圆弧快速方法
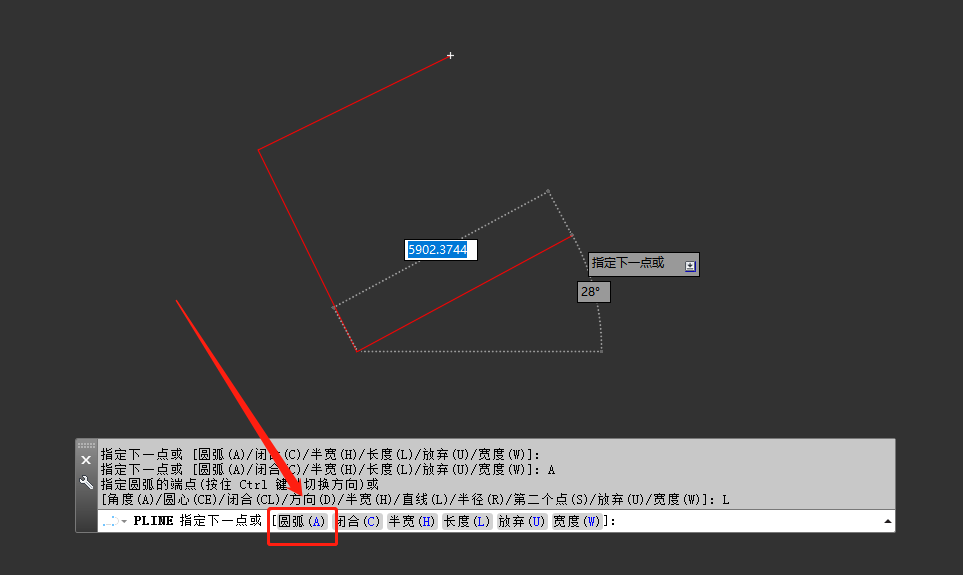
PL——指定起点——A圆弧——S第二点选择圆弧的中点——这是最快速兜圆弧的方式;


08.
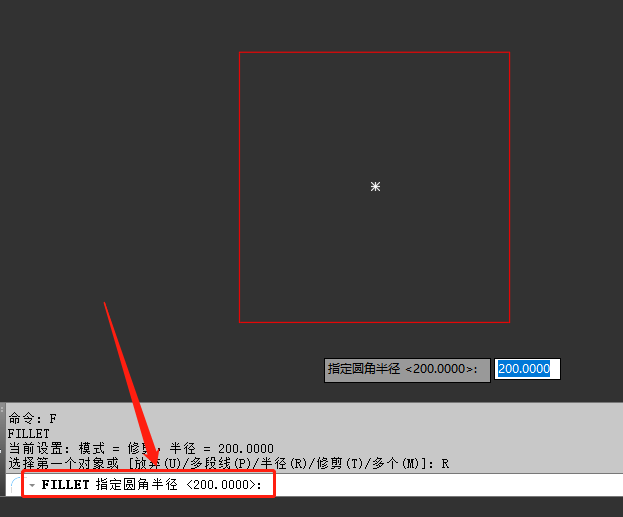
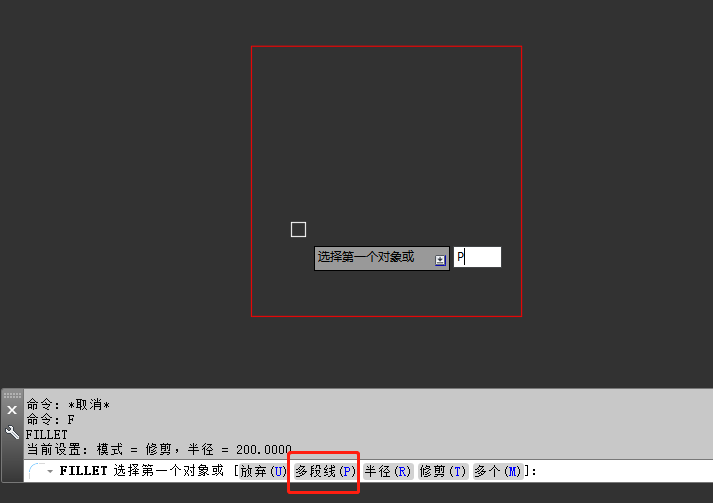
快速把矩形4角转换成圆弧
1、F倒角指定半径

2、P选择多段线,矩形4个角瞬间变成圆弧;

09.
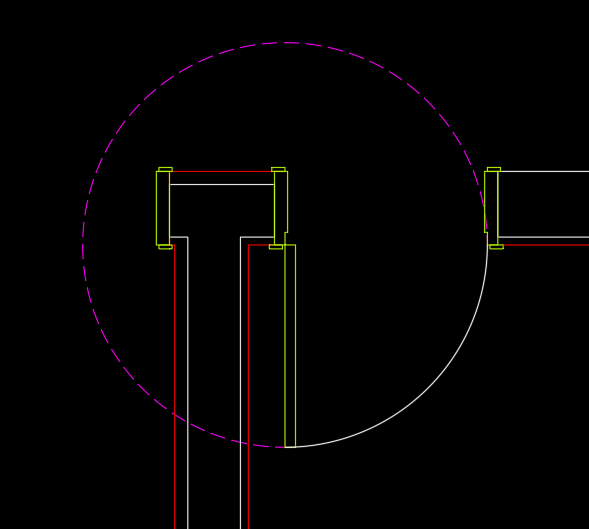
组长老是说我画门扇开启线是错的,怎么能够快速画一个门扇的开启线?
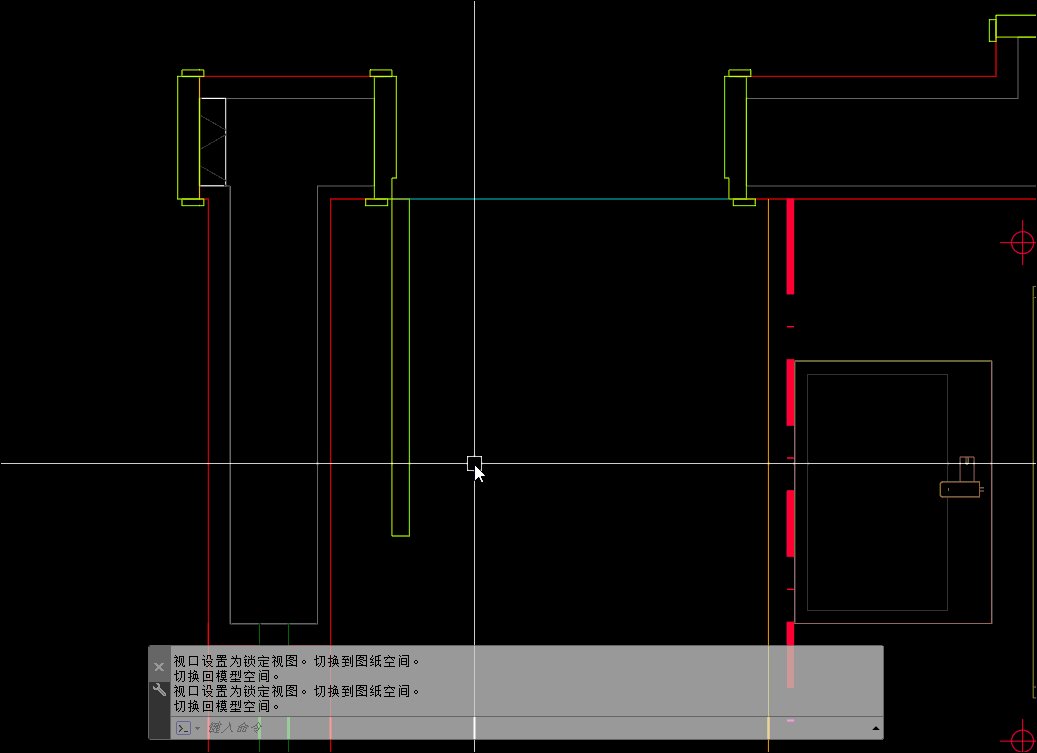
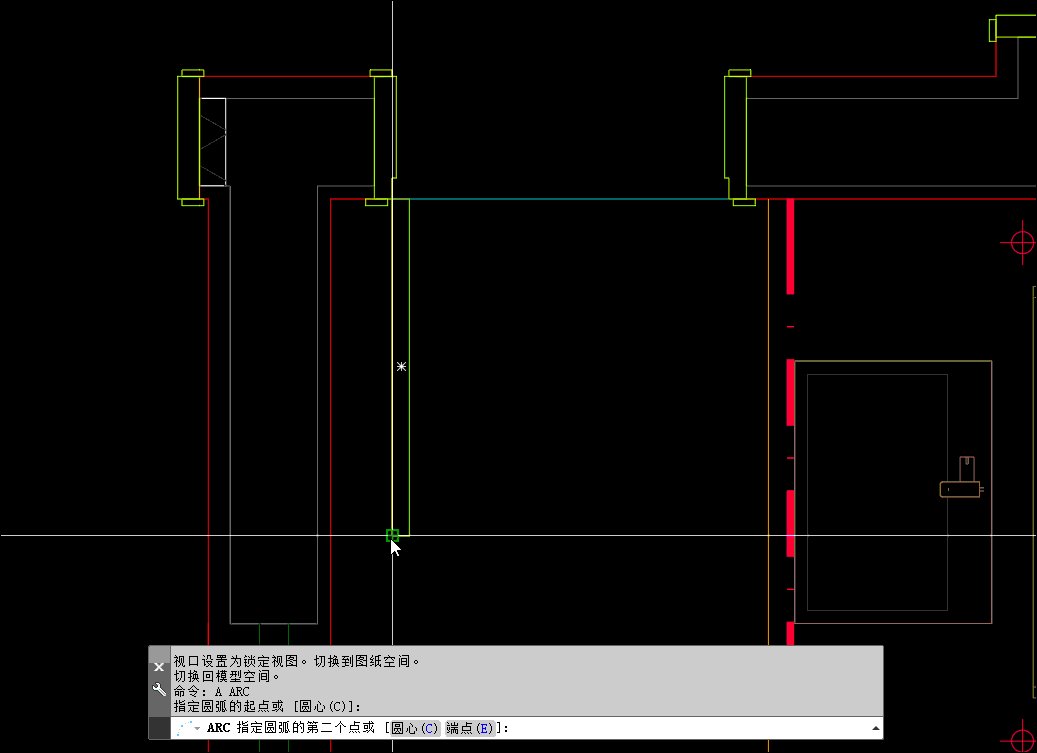
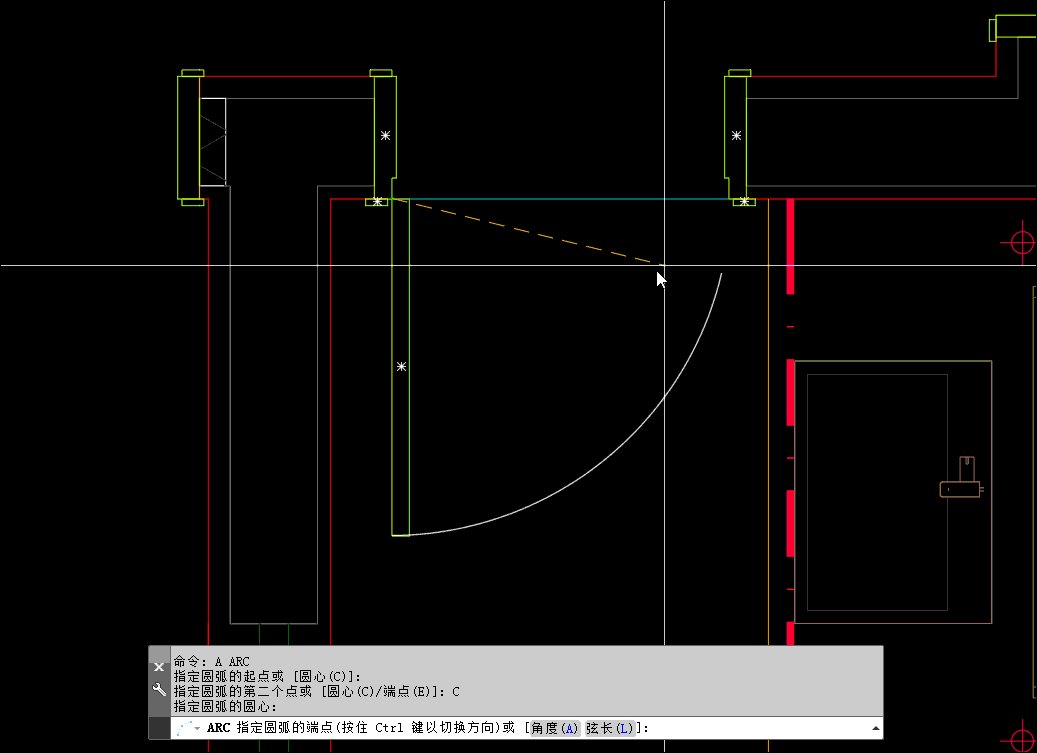
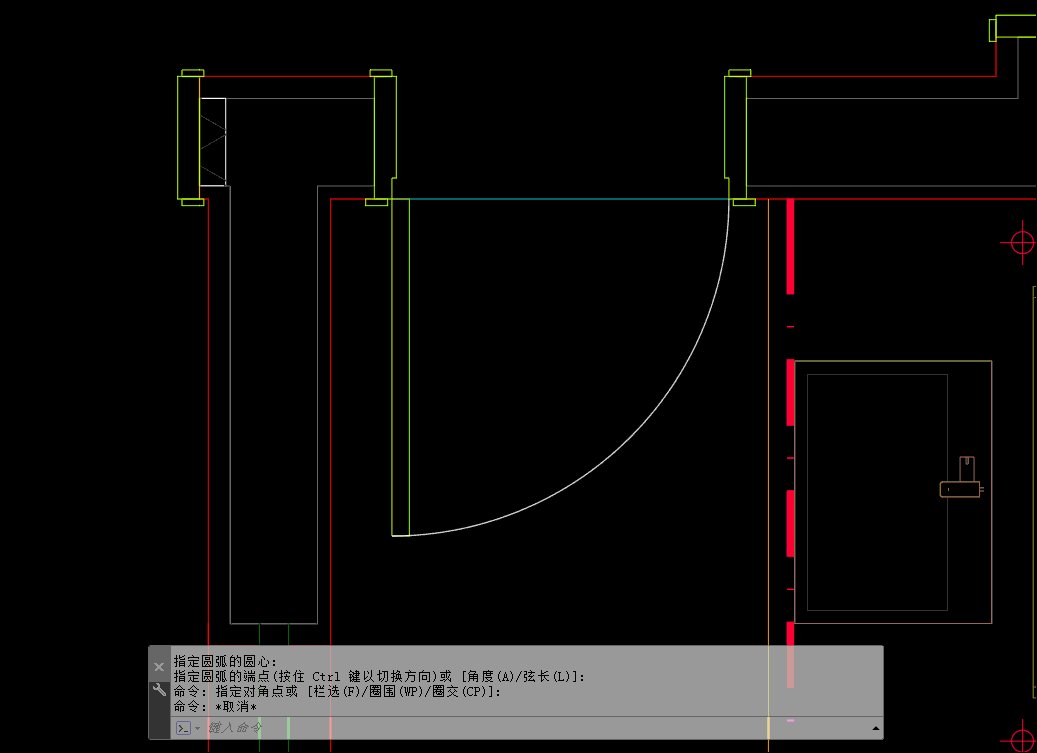
画门开启线有2种方式:
1、以门扇长度为直径,门开启点为圆心画圆,然后再修剪成四分之一圆。

2、通过画弧线命令A,根据命令内选项进行绘制四分之一圆。操作如下:

以上就是关于CAD的一些高效技巧,当然了这种操作还有很多很多,无法在一个篇幅内进行描述,我们可以在后续的文章或者课程里继续探讨,希望能对大家的工作提供一些帮助!
小结.
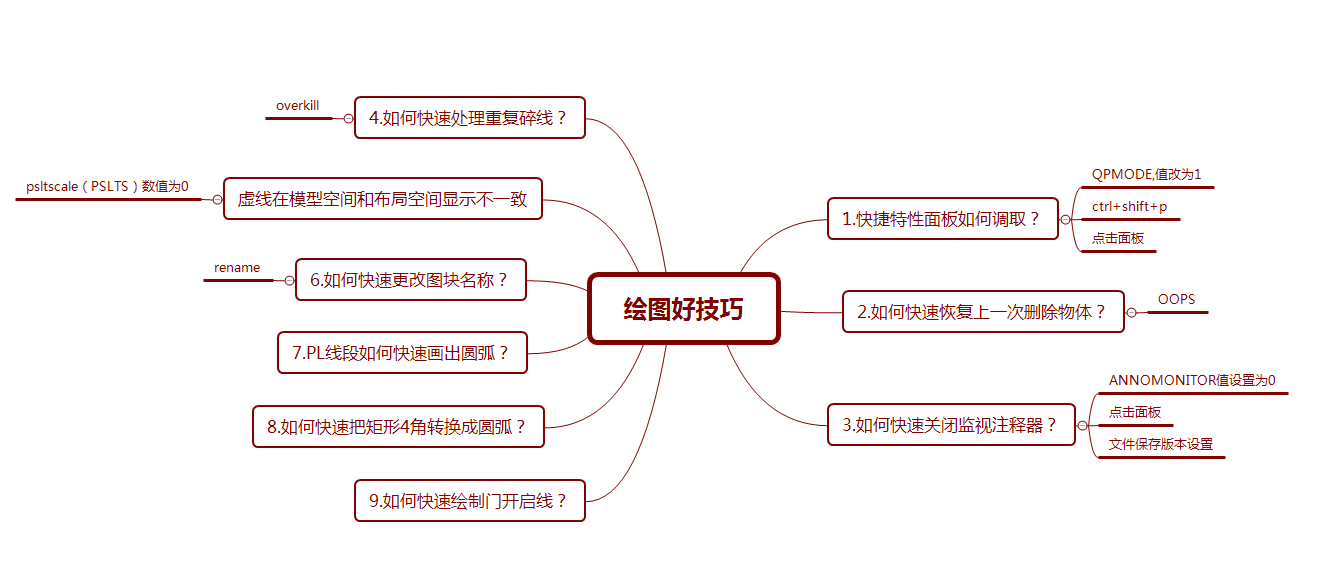
好了,今天的分享就到这里,最后我们通过一张导图来总结一下今天所学的知识要点:






 复制链接
复制链接
