
动态块在日常工作中的使用频率很高,但是很多人使用的动态块图库都是从网络上收集到的一些图块,这些图块在使用过程中可能会有些不方便,所以就需要自己手动制作。
接下来,我将从以下3个方面带大家系统的认识一下,到底什么是动态块?对我们的制图工作到底能提供哪些便利和帮助呢?
1、如何理解动态块?它有哪些分类和优势?
2、如何制作动态块?
3、如何在动态块中使用距离乘数与增量设置?
01.
如何理解动态块?它有哪些分类和优势?
动态块的制作一直以来都困扰着很多人,那么接下来我们就一起来看一下动态块的制作技巧。
1、如何理解动态块?
先来看一下它的定义:

a、定义:
动态块可以给图块定义一些参数、动作,可以让图块按照自己的需要动起来,动态块定义的关键是合理设置参数和动作,让图块按我们的需要进行变化。

b、用途:
可以使用动态块创建可更改形状、大小或配置的图块,可以集成多种功能,比如拉伸、旋转、镜像、缩放等等。
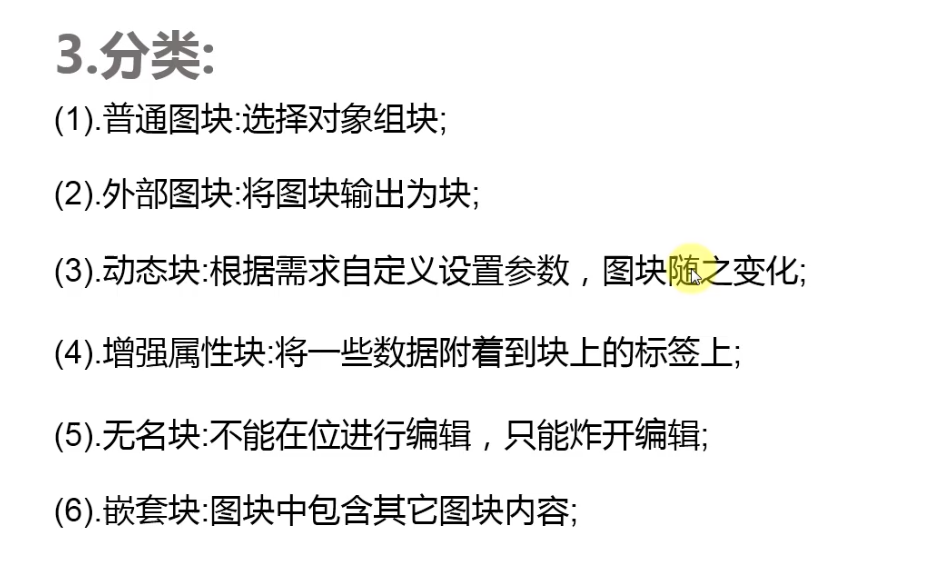
c、图块分类:
①普通图块:选择对象组块;
②外部图块:将图块输出为块;
③动态块:根据需求自定义设置参数,图块随之变化;
④增强属性块:将一些数据附着到块上的标签上;
⑤无名块:不能在位进行编辑,只能炸开编辑;
⑥嵌套块:图块中包含其它图块内容;

2、动态块有哪些类型分类及优势?
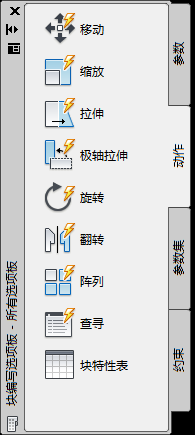
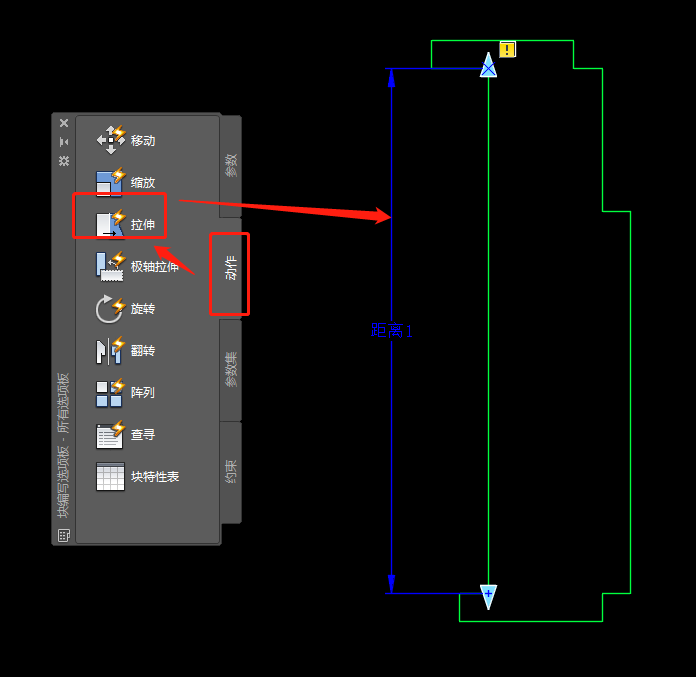
动态块的分类:
a、移动
b、缩放
c、拉伸
d、极轴拉伸
e、旋转
f、翻转(镜像)
g、阵列
h、查询
......

除了这些常用的动作命令之外,还有很多参数集以及约束都可以配合动态操作直接使用,同样能够达到相同的目的。
使用动态块的好处:
a.赋予块参数,方便块拉伸使用
b.减少&简化绘图操作步骤
c.提高绘图效率
02.
如何制作动态块?
在了解了动态块的概念和分类后,我们来看看动态块应该“怎么做”。
我们从以下3个方面来为你解析它的使用技巧:
1、如何制作拉伸动态块?
拉伸动态块步骤:
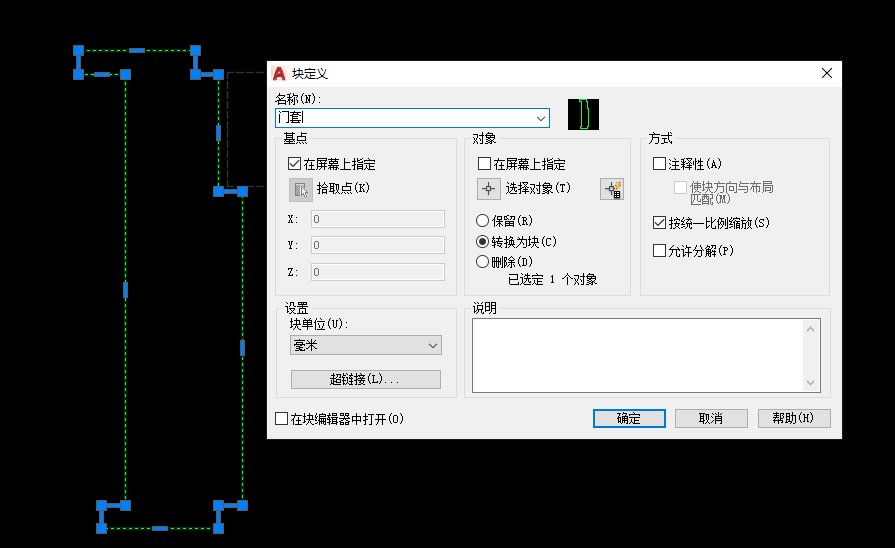
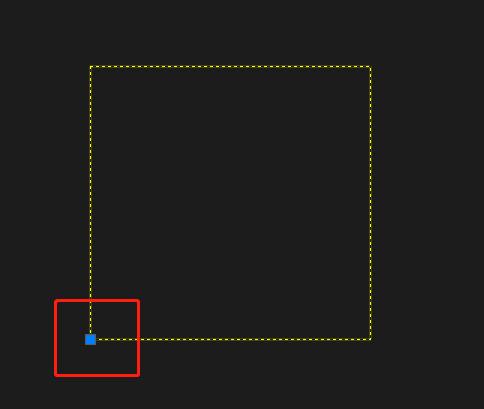
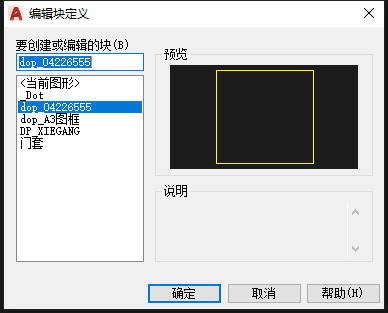
a、选择门套,B命令成块,输入块名称,确定块基点位置;


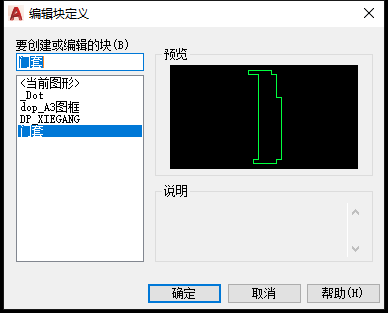
b、双击块,进入块编辑器内

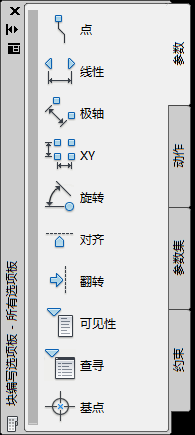
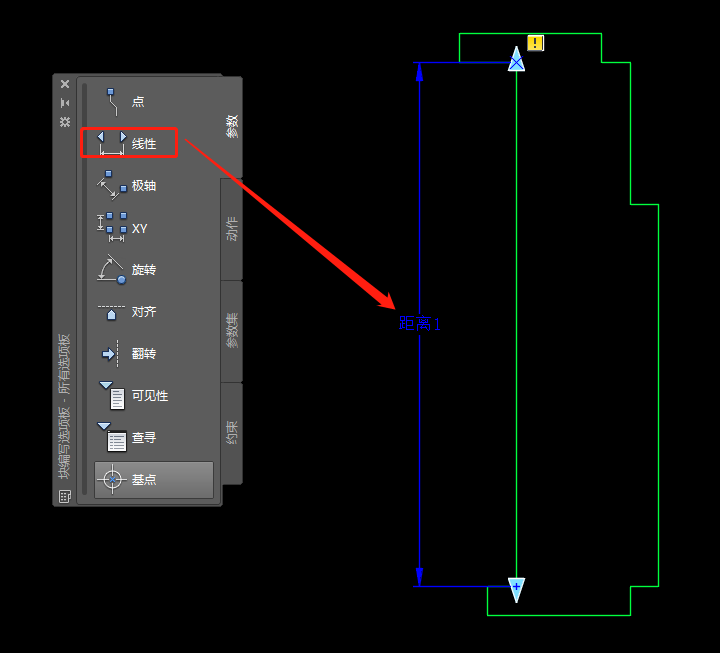
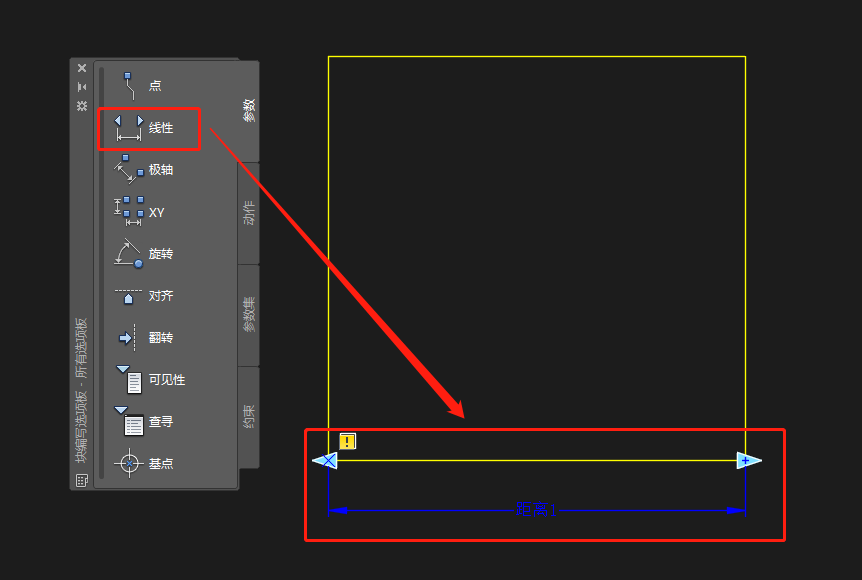
c、点击参数栏线型,给门套添加线型参数;

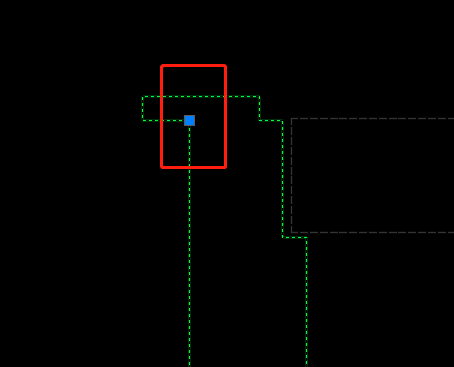
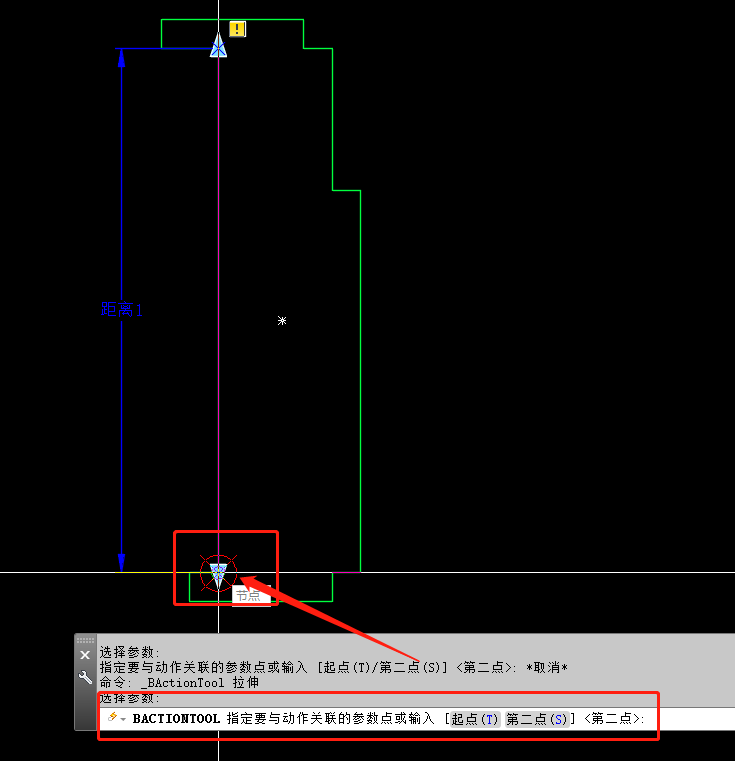
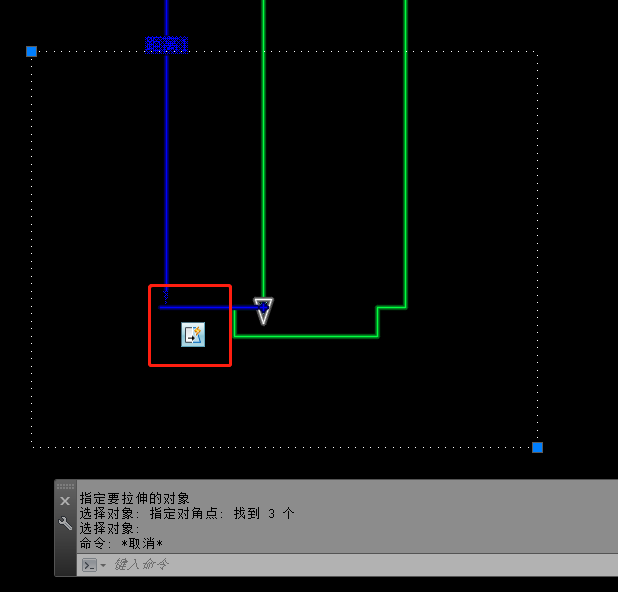
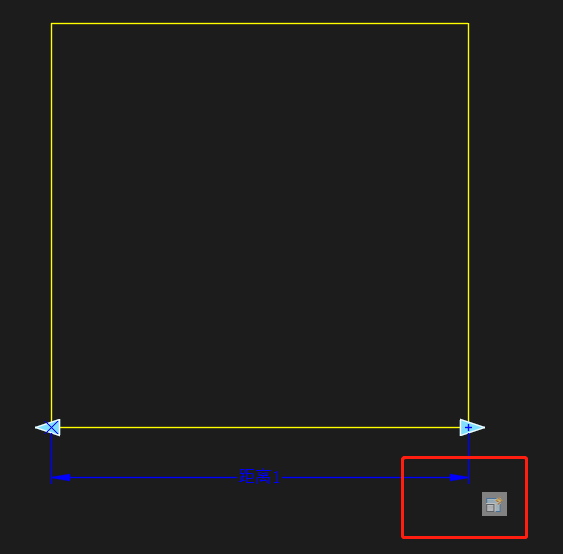
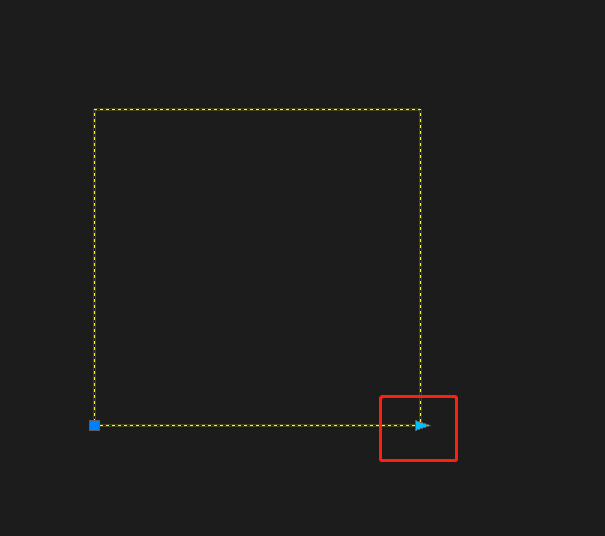
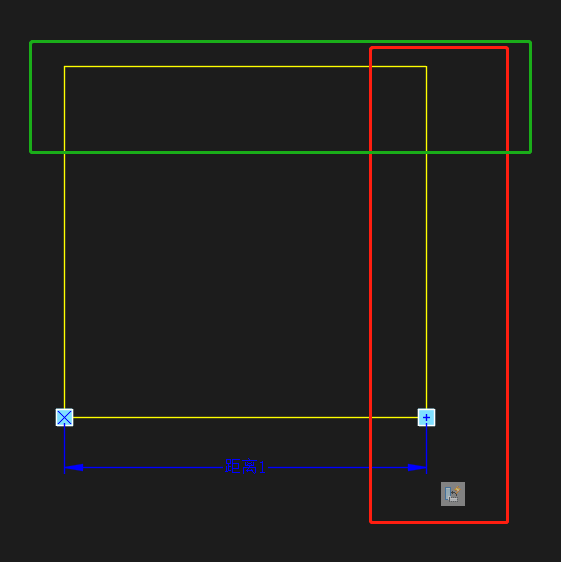
d、选择距离1参数,制定拉伸控制点,拉伸控制点与图块控制点尽量分开;


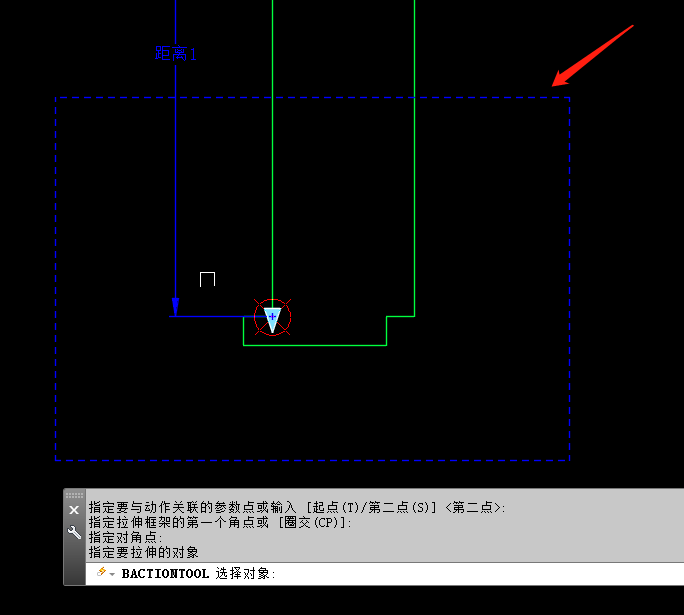
e、按照命令栏要求制定拉伸框架,然后选择对象,空格确定;



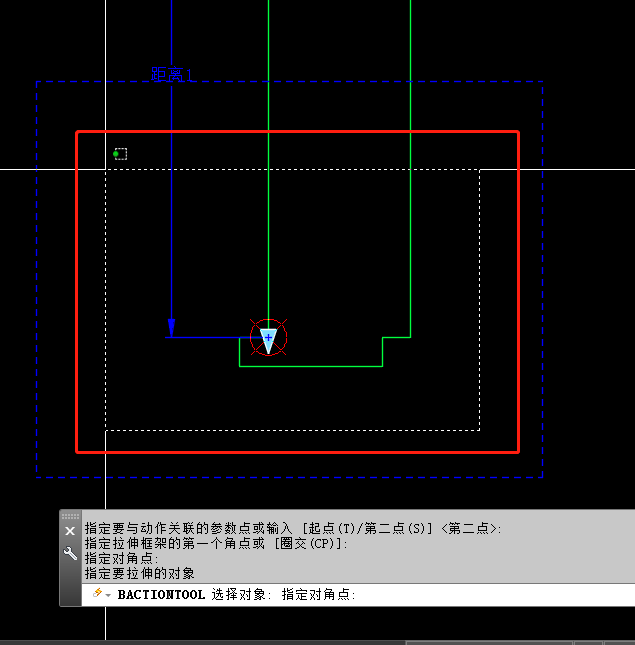
f、按照命令栏要求制定拉伸框架,然后选择对象,空格确定;

2、如何制作缩放动态块?
拉伸动态块操作步骤:
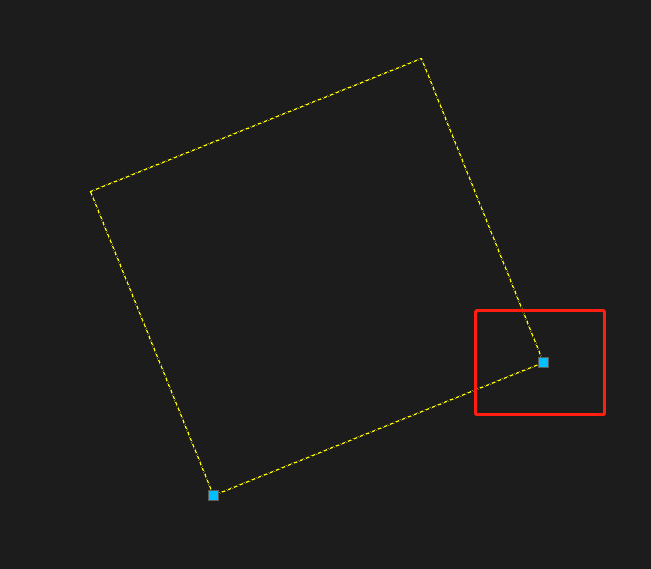
a、创建图块,并注意图框基点位置;

b、创建图块,并注意图框基点位置;

c、参数栏选择线性,给矩形添加线性参数;

d、动作栏选择缩放,给线性参数添加缩放动作,并选择全部物体包括参数,空格确定;

e、关闭块编辑器,并检查图块缩放是否有误,若无误,则缩放动态块完成;

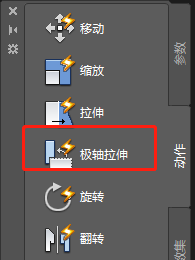
3、如何运用极轴动态块?
极轴拉伸动态块的创建跟拉伸动态块基本一致。
创建的参数为极轴,动作为极轴拉伸。


他们之间的区别是极轴拉伸在选择物体时要选择X轴和Y轴两个。

块编辑完成后,就可以控制编辑点对物体进行同时旋转拉伸,此命令相当于对物体进行了拉伸和旋转两个动态命令的集合。

03.
如何在动态块中使用距离乘数与增量设置?
1、如何在动态块中使用距离乘数?
说到距离乘数,估计很多小伙伴更是一脸懵逼了,啥是距离乘数啊?
曾几何时,我也这样问过自己!
举个例子大家就会瞬间明白了~~
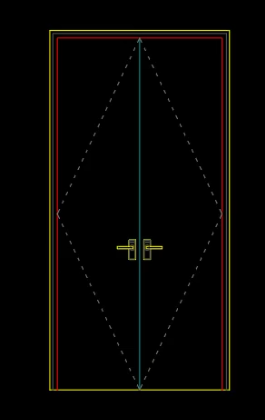
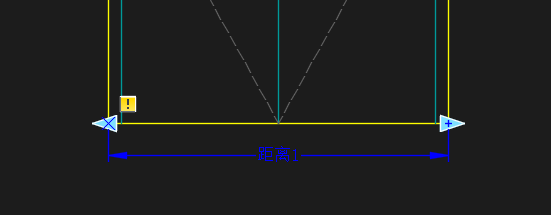
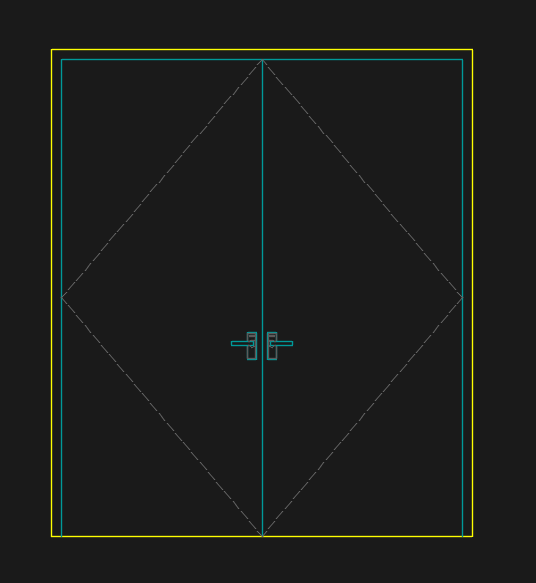
上图

当我们遇到双开门的时候,由于一个项目中的门扇宽度可能会不一致,所以就要不断的调整门扇的宽度,但是门样式又是一样的,这个操作是不是就比较麻烦?
那有人说了,直接使用拉伸不就行了嘛,做两个拉伸,然后两边调节一下就可以了。
这个方式当然是可行的了,但是无非就是麻烦一些,所以我们使用距离乘数来简化操作步骤,更高效的完成拉伸动作。
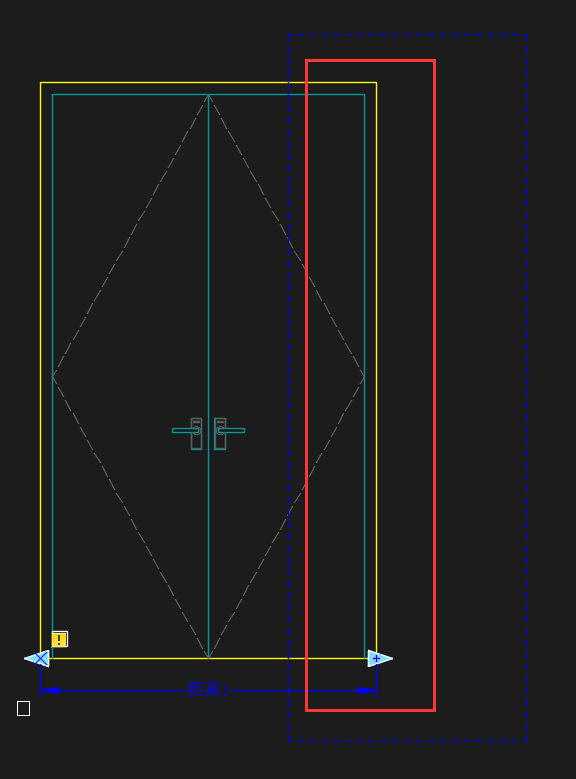
a、块的基点设置在门套左下角,与拉伸基点分开;

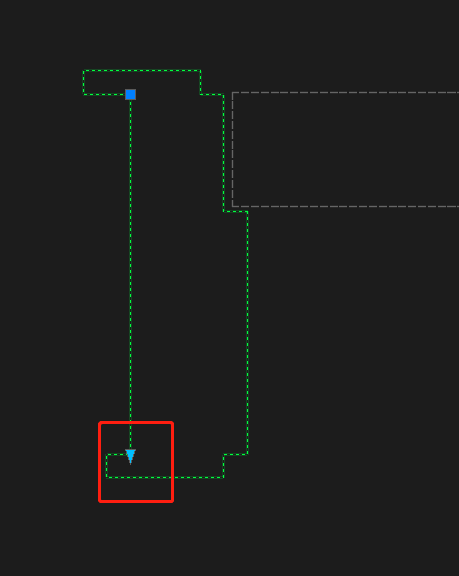
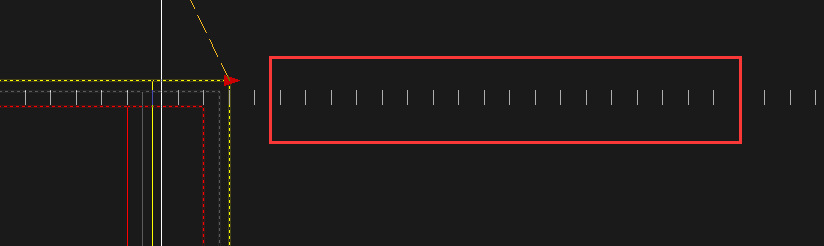
b、选择线性参数,设置在门下方或者上方;

c、选择拉伸动作赋予线性参数,选择一侧门扇作为拉伸范围,空格确定,然后可以测试拉伸是否成功;

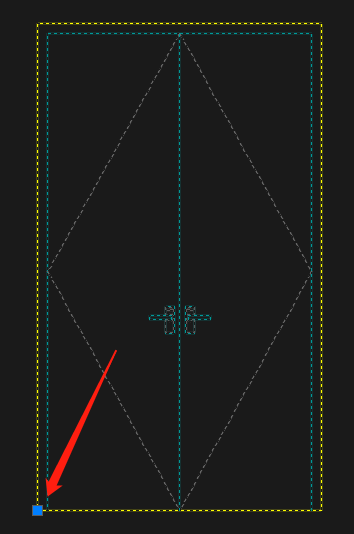
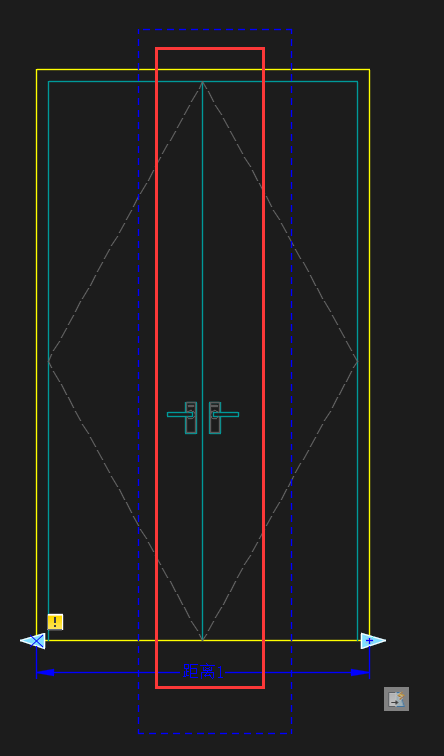
d、选择拉伸动作赋予同一个线性参数,拉伸范围选择门中线,包括门把手以及门开启线,然后要取消门框范围的选择,不然拉伸动作会出错,空格确定;


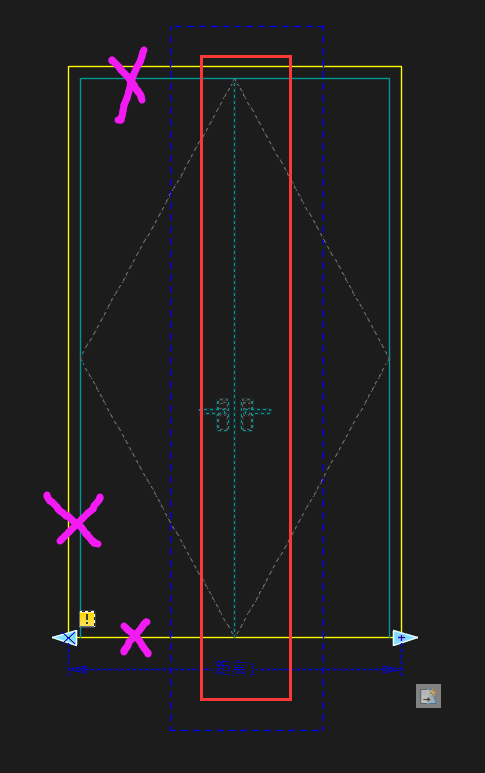
e、选择第二个拉伸动作图标,ctrl+1调出特性面板,在替代一栏选择距离乘数,数值设置为0.5,然后测试动态块是否成功;

2、如何在动态块中使用增量设置?
增量的设置是在拉伸动作的基础上设置拉伸距离,在拉伸时显示距离指示,一般都是设置为常用的尺寸;

我们继续为此双开门设置增量;
a、双击门图块,进入块编辑器,选择线性参数;





 复制链接
复制链接
